AdobeのIllustrator(イラストレーター)で簡単に作るアイキャッチ画像の制作手順を紹介します。
実際に当ブログで公開しているアイキャッチを4つピックアップして、作り方のプロセスをまとめてみました。
デザインのポイントやおすすめ素材も紹介しますので、イラレを使わない方もぜひ参考にしてみてください。
素材をどう変化させてアイキャッチが出来あがるのか?工程を分かりやすく解説します。
アイキャッチ画像の作成ツール【Adobe Illutrator】


当ブログのアイキャッチや挿絵の画像は、AdobeのIllustrator
イラストやロゴ、図形などを自由自在に作成&編集できるグラフィックデザインツールです。
イラレは自由度が高く、なんでも作れる万能ツール!私はAdobe製品を長年使っているため、アイキャッチだけでなくトップページのデザインでもフル活用しています。
詳しくはサイト型トップページの作り方を合わせてご覧ください↓


\デザイン作成におすすめ/
アイキャッチ作成の手順【実践編】
実際に公開しているアイキャッチの作成手順を解説します。
今回紹介するアイキャッチで使用しているフリー素材はライナストックさんです。後ほど、おすすめ素材についても紹介します。
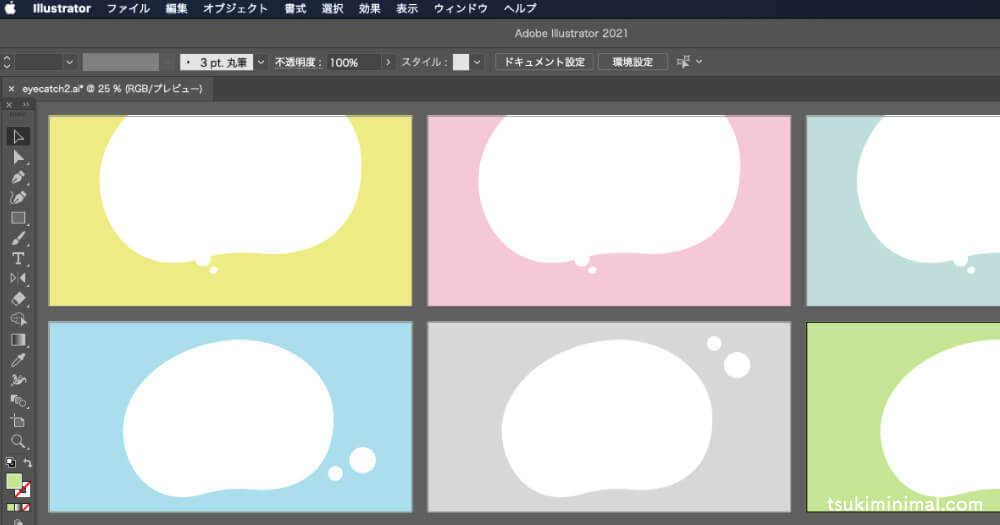
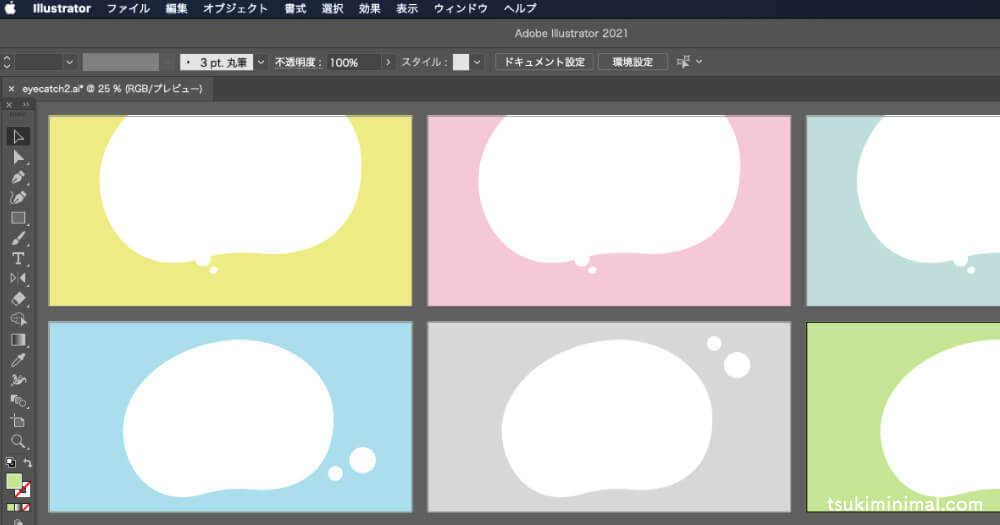
まず始めにベース作り


ある程度ベースのテンプレートを決めておくことで、作業時間を短縮&統一感を出すことができます。私はジャンルごとに背景ベースを作って、使い分けるようにしています。
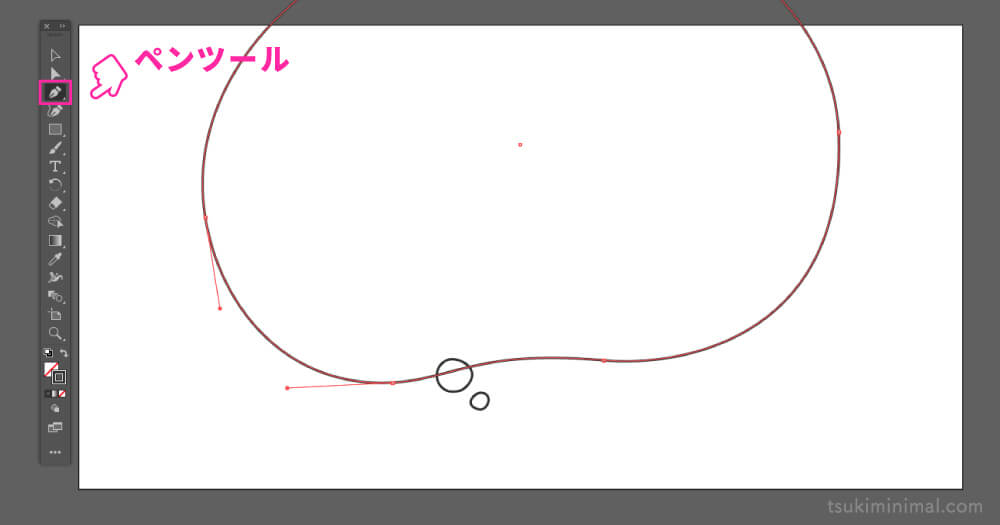
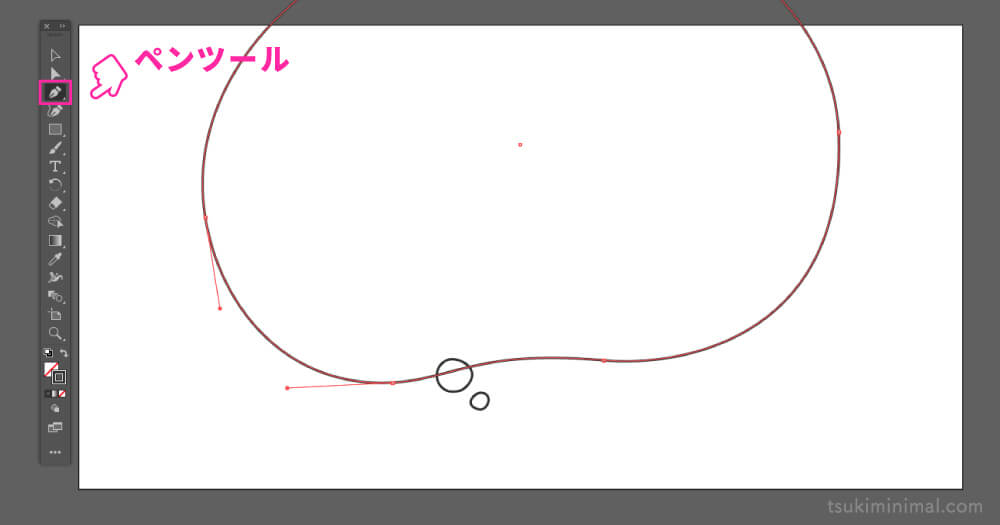
流体シェイプはペンツールで作成


イラレ初心者の方が苦手とするペンツールですが、自転車を漕ぐ感覚で慣れていくと自在に形を描けるようになります。
以前(ブログ型時代)は丸型の背景にしていましたが、あまりにもよく見かけるのでオリジナル感を出すことにしました。
では早速、アイキャッチの作成プロセスを順番に解説していきます!
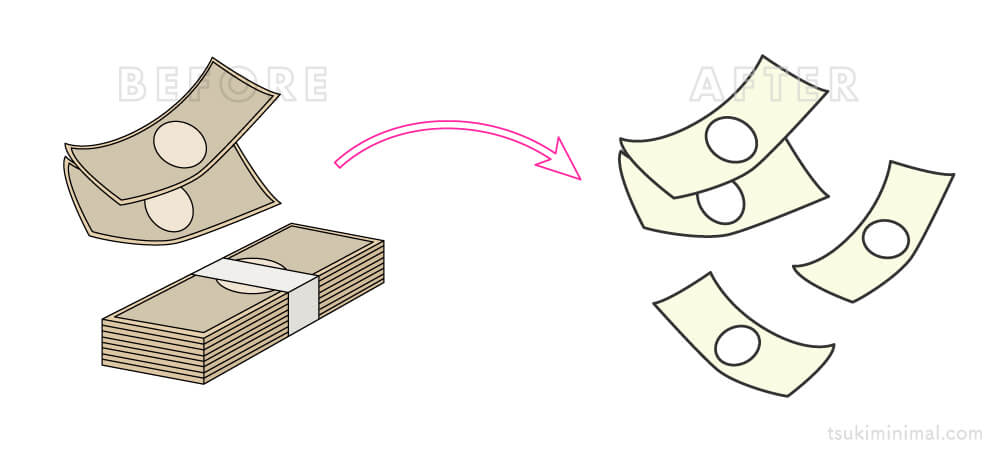
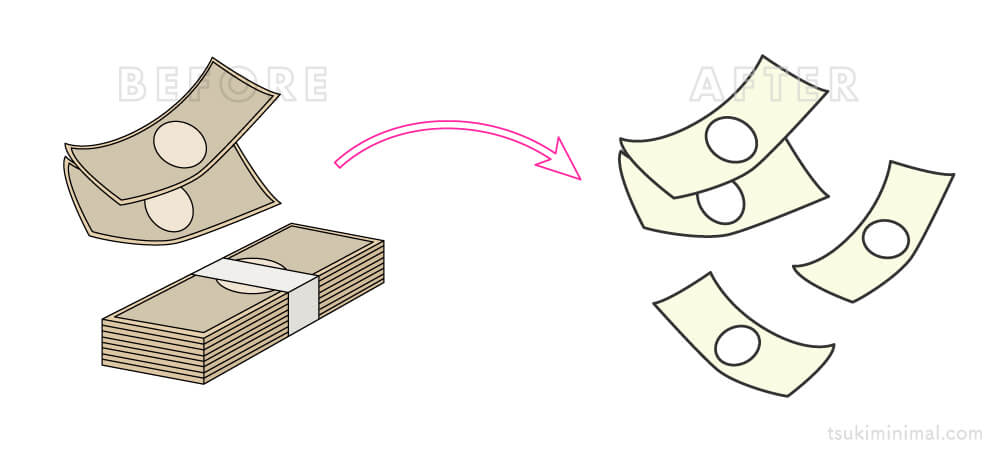
【アイキャッチ作り①】グッズ散財やめた記事


グッズ厨を卒業した理由を綴った記事です。失ったお金に途方に暮れる感を出してみました。


ブログのイメージにあわせてシンプルな色数&色調に変更しました。


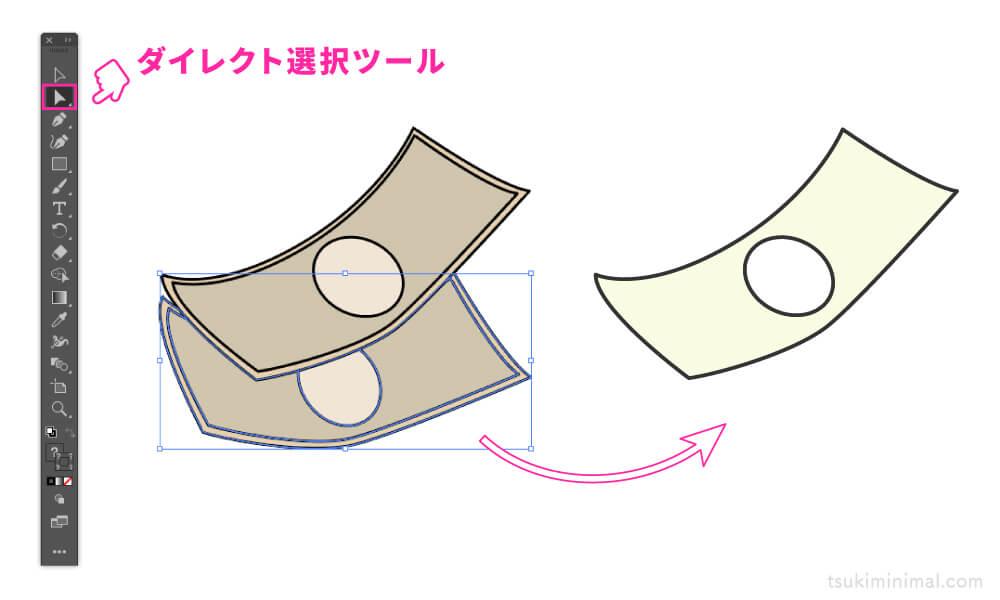
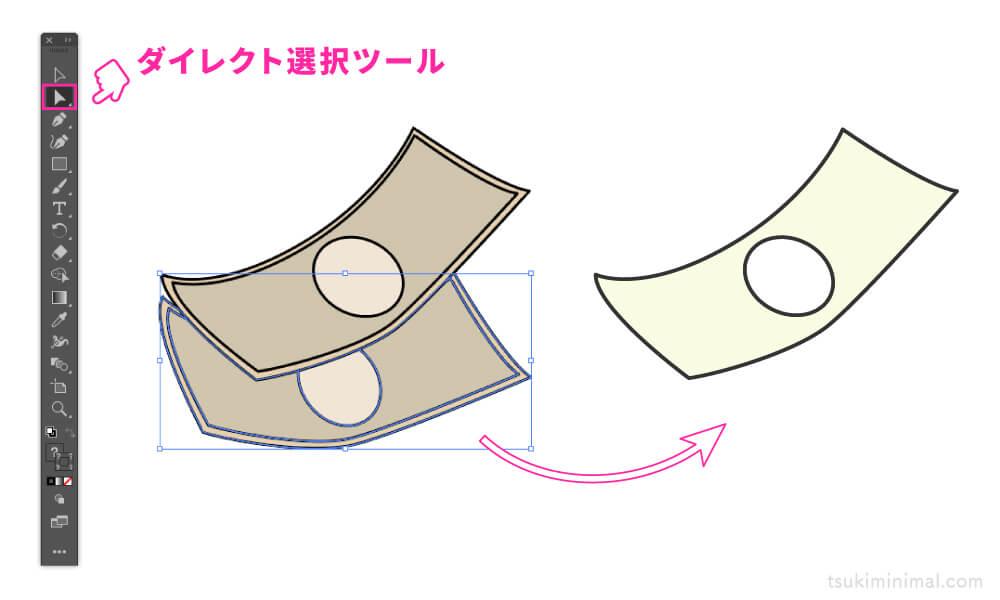
上のお札だけを使用します。内側の線を取って色を変更。
くっついたお札の切り分け方


【アイキャッチ作り②】思い出の物の手放し方の記事


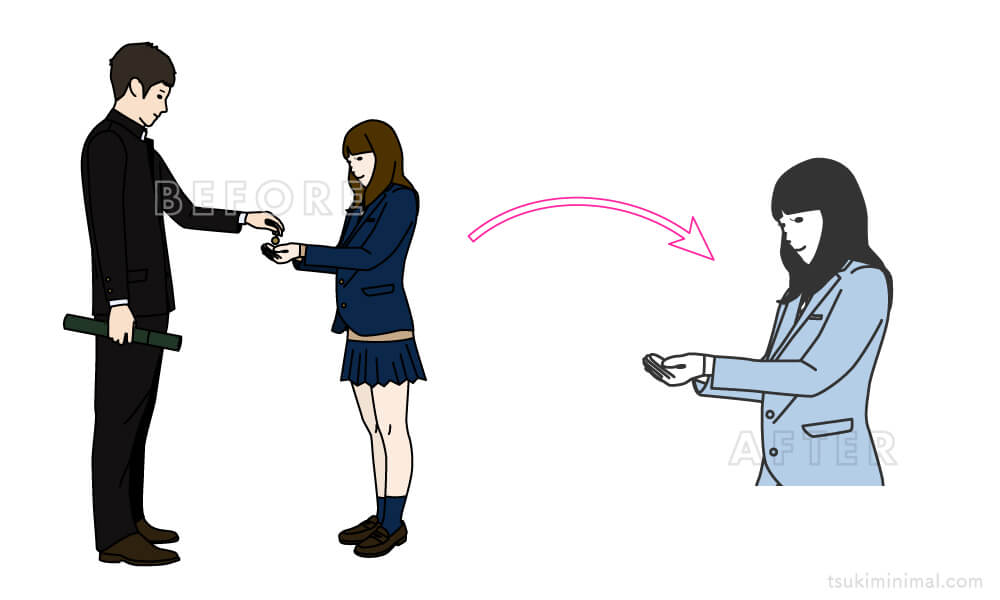
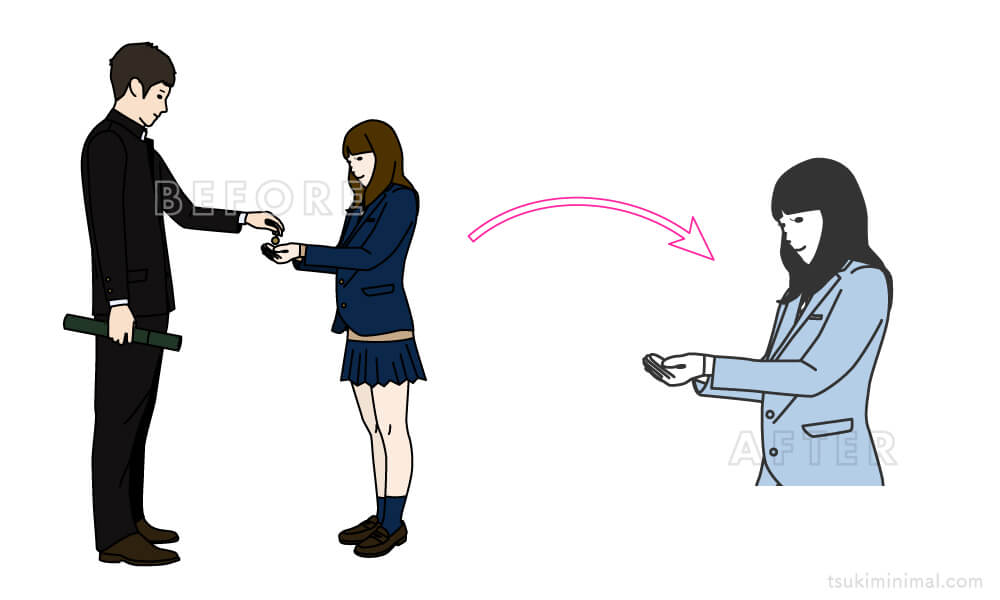
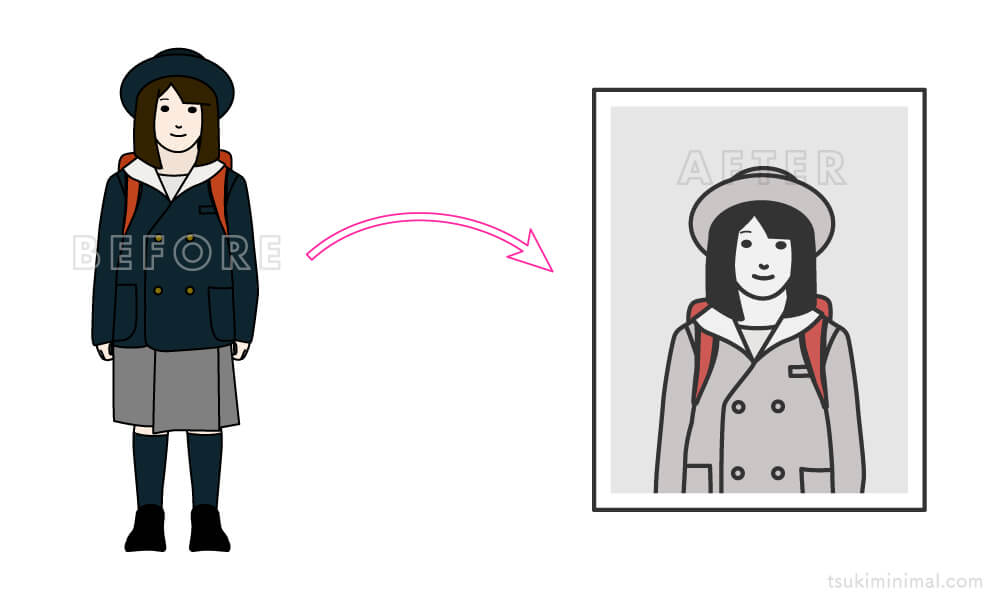
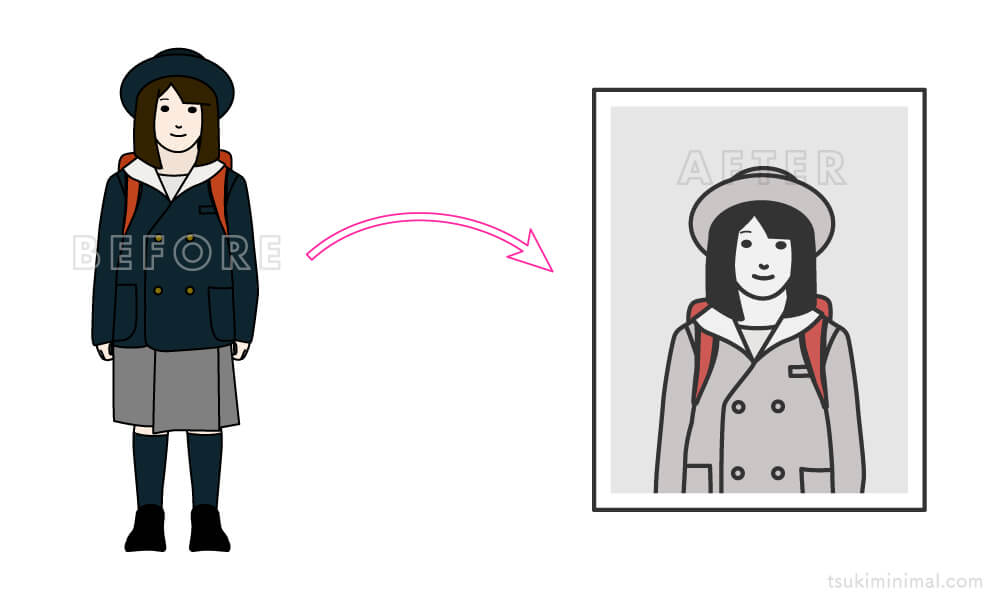
思い出の物を連想させるイラストを使って、手放す切なさと感謝の気持ちを表現しました。


元のイラストは男の子から第二ボタンをもらうイラストですが、今回は女の子だけを使用→淡い色に変更しました。
こんな時代もあったなぁ・・・(遠い目)


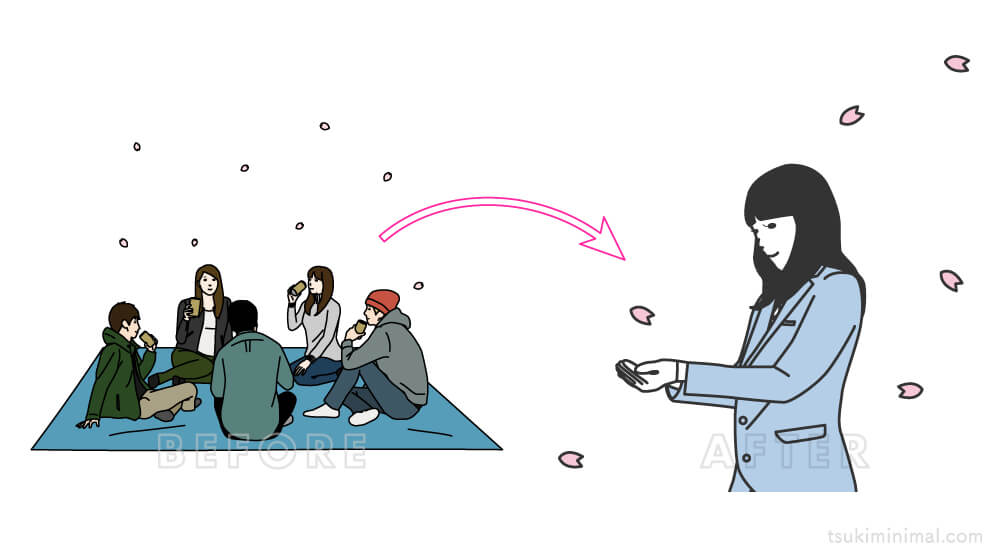
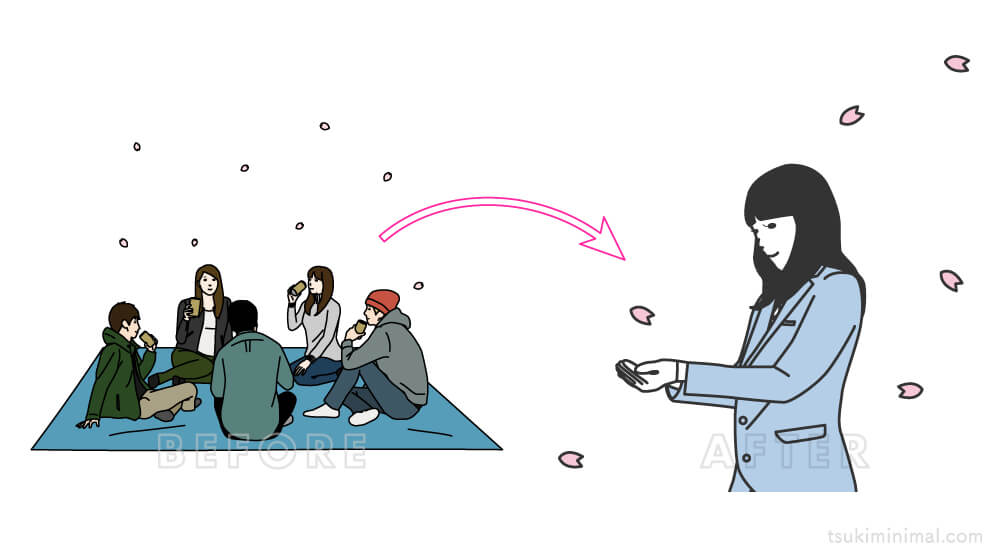
ボタンではなく桜の花びらを手にとるイメージにしたかったので、別の素材を組み合わせて周りに散らします。


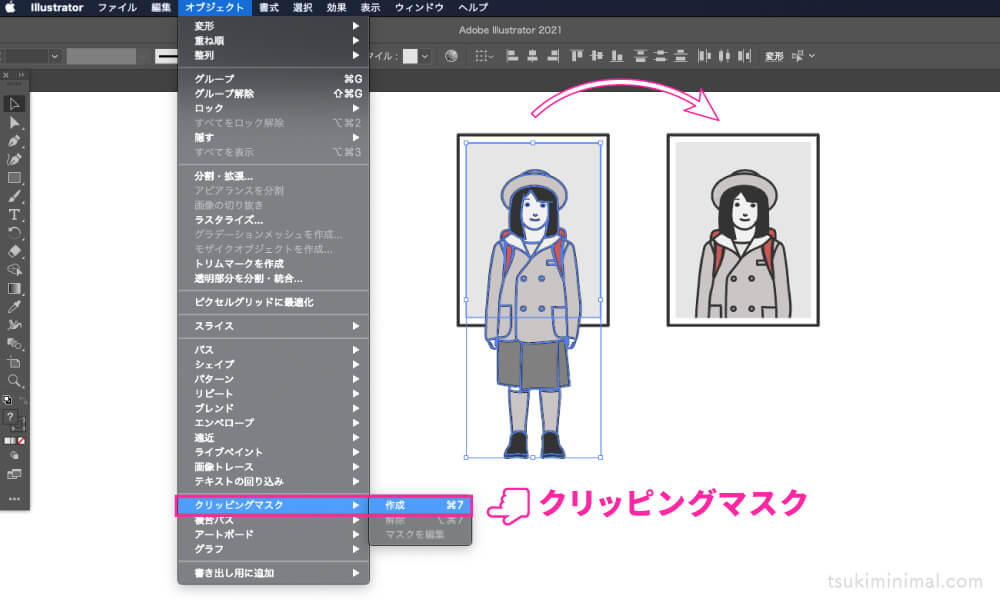
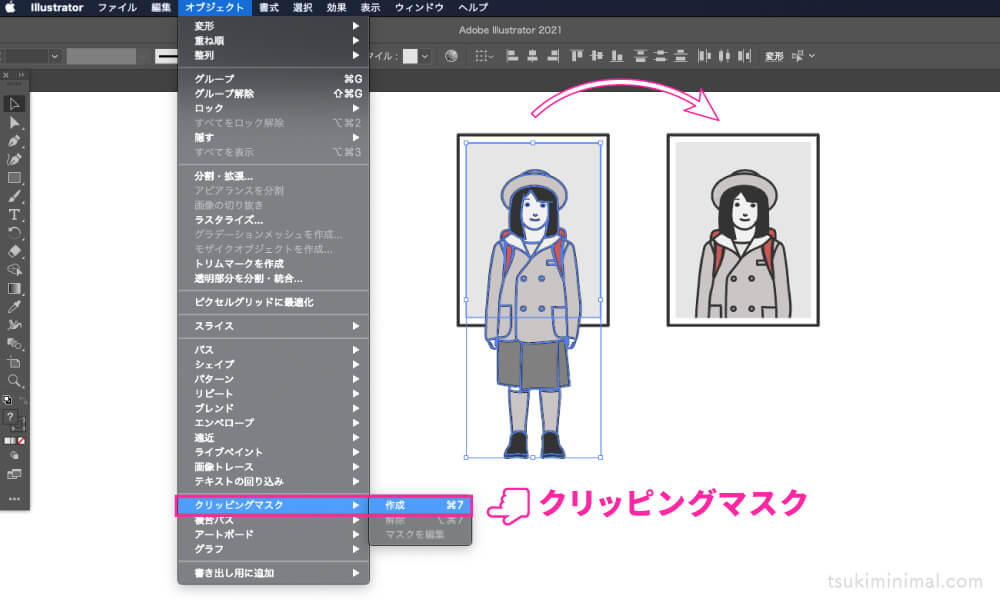
女の子をセピア調の色に変更して、写真の中におさめます。
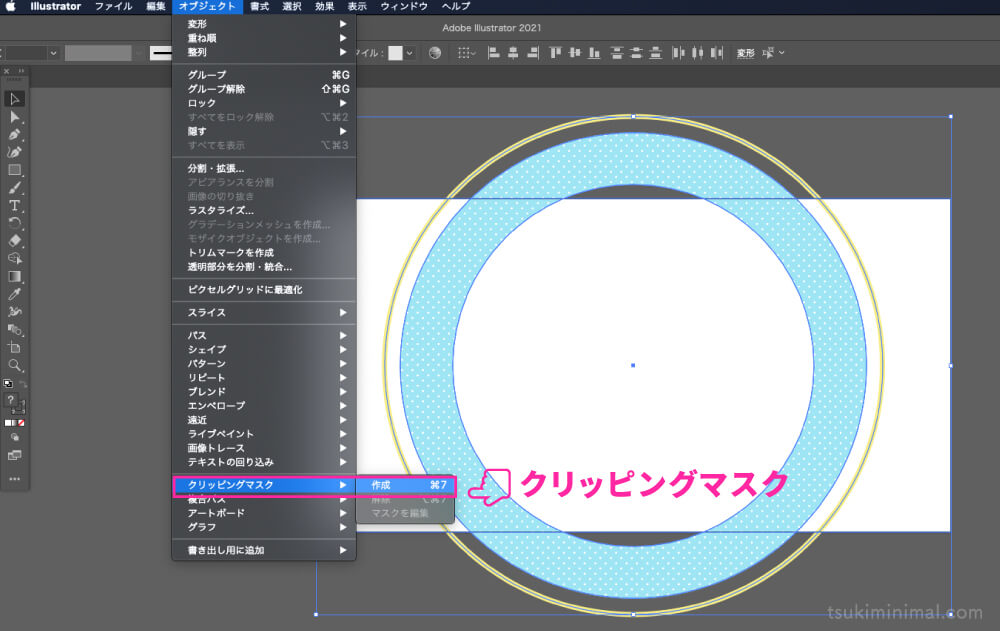
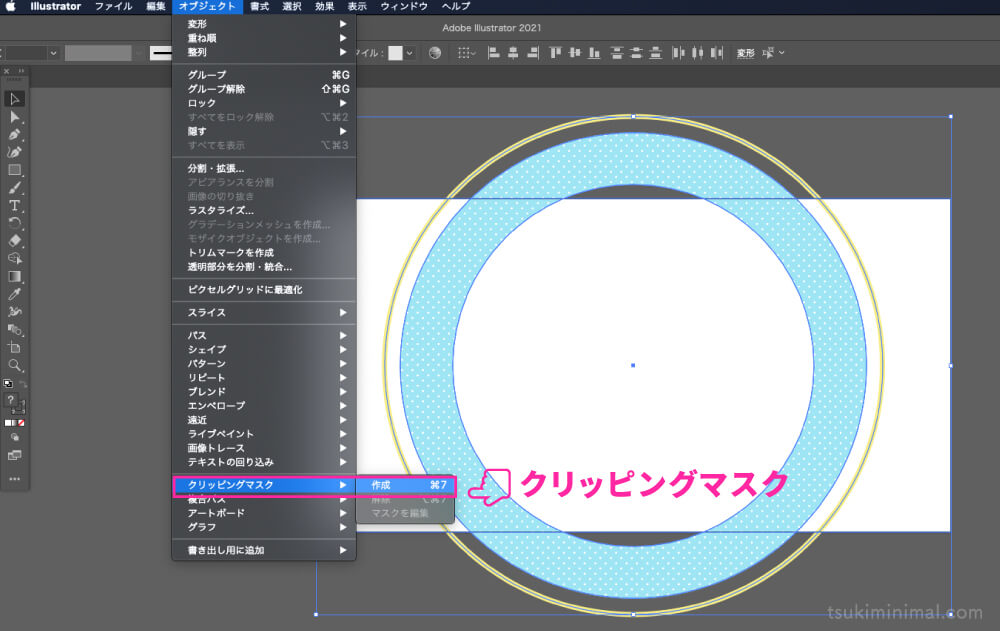
クリッピングマスクを使用


削除したわけではなく隠れているだけなので、後から再編集が可能です。


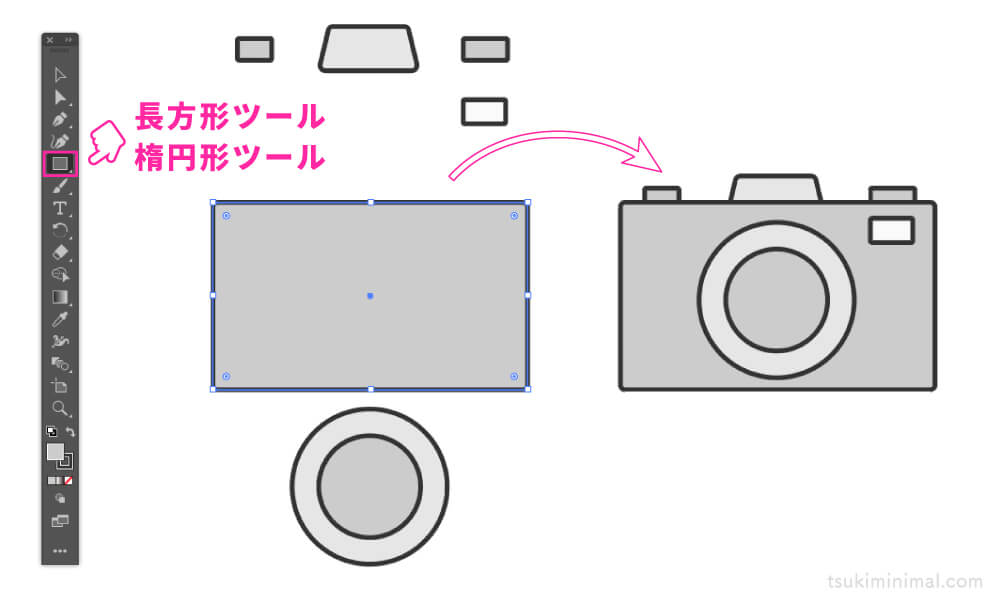
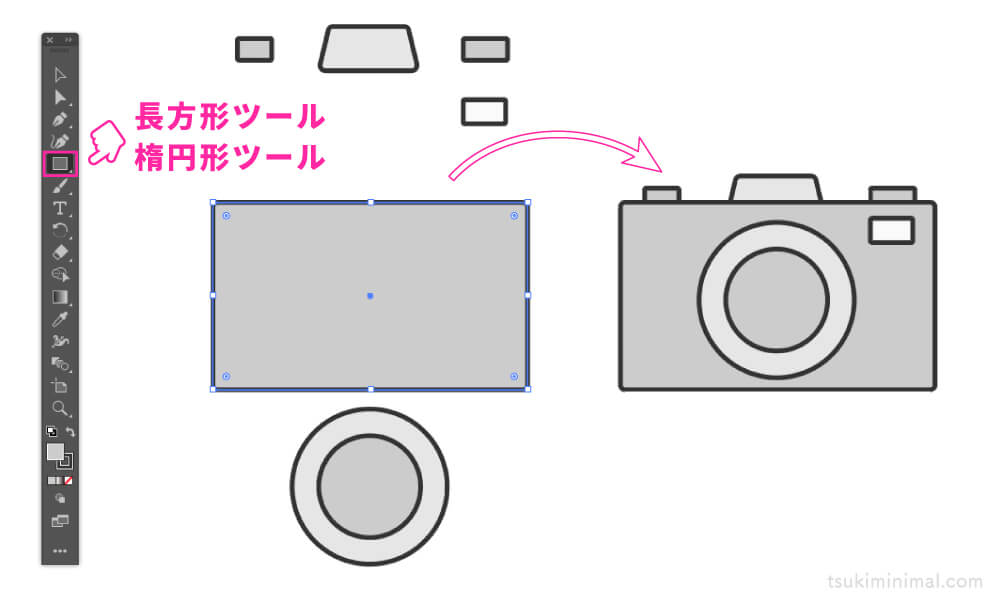
カメラの作り方はとても簡単。
「第二ボタンをもらう」→「花びらを手にとる」、視点を切り替えた素材選びがポイント。表現の幅が広がります。
【アイキャッチ作り③】アイナナ沼落ちの記事


アイナナ(アイドリッシュセブン)沼に転がり落ちた記事です。アイナナ感を出すためにこだわったのは背景!詳しく解説していきます。


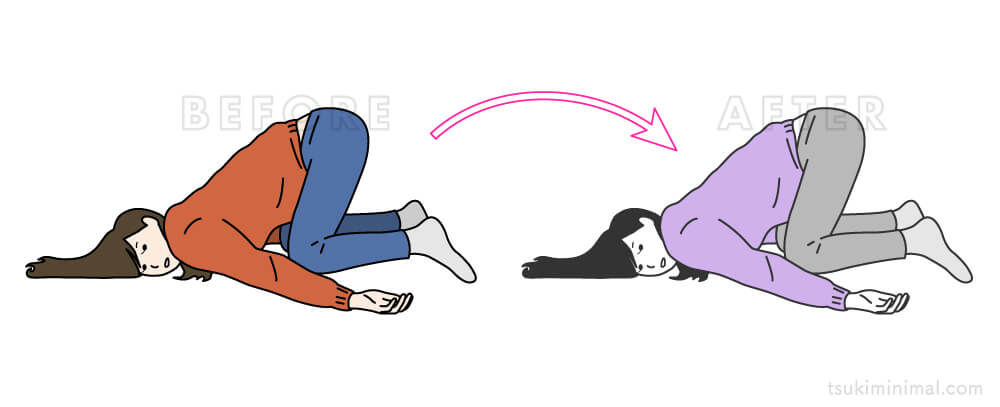
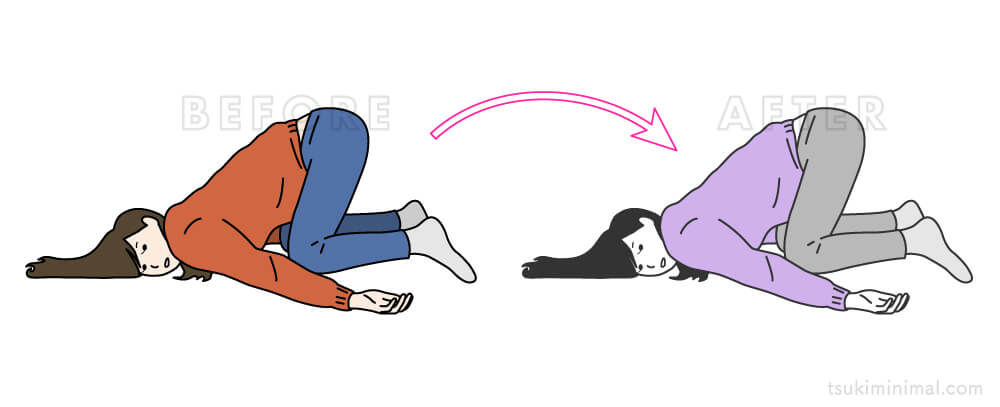
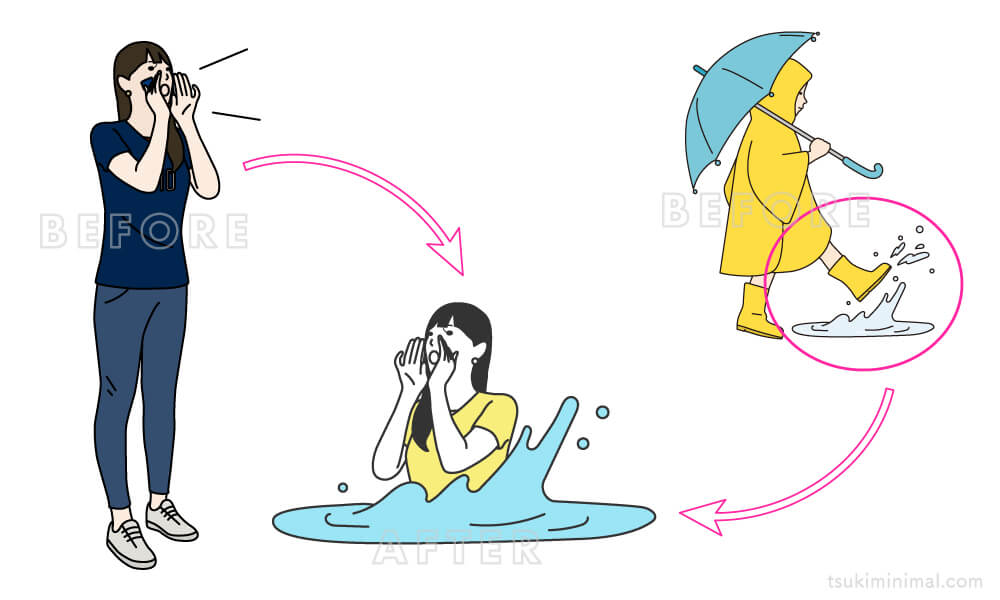
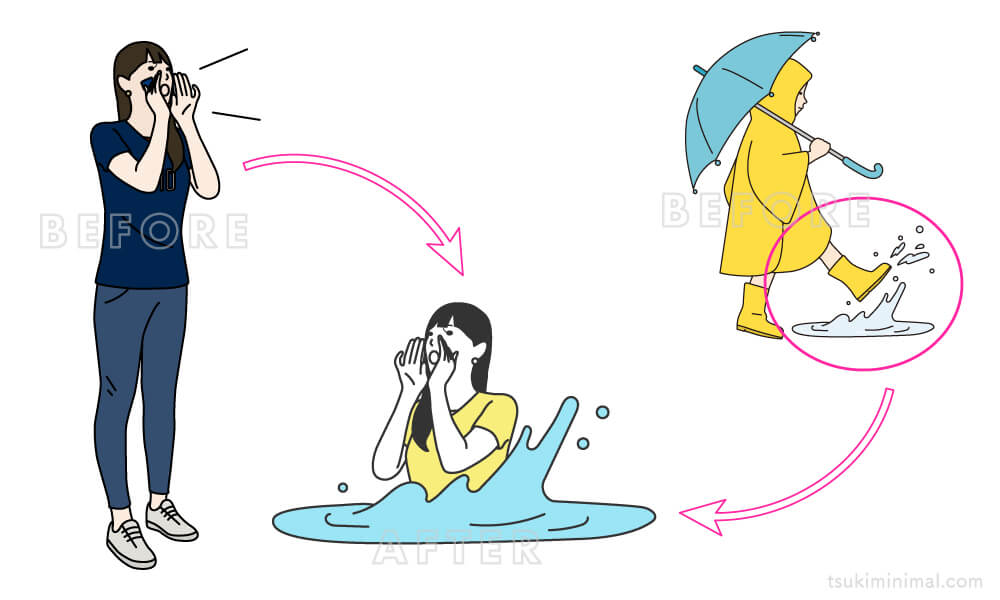
女性と水たまりのイラストを組み合わせることで沼落ちぶりを表現しました。


アイナナ感を出すために、ゲームやアニメに出てくる背景画面を再現しました。アイナナマネージャー(ファン)なら分かってくれるはず…!
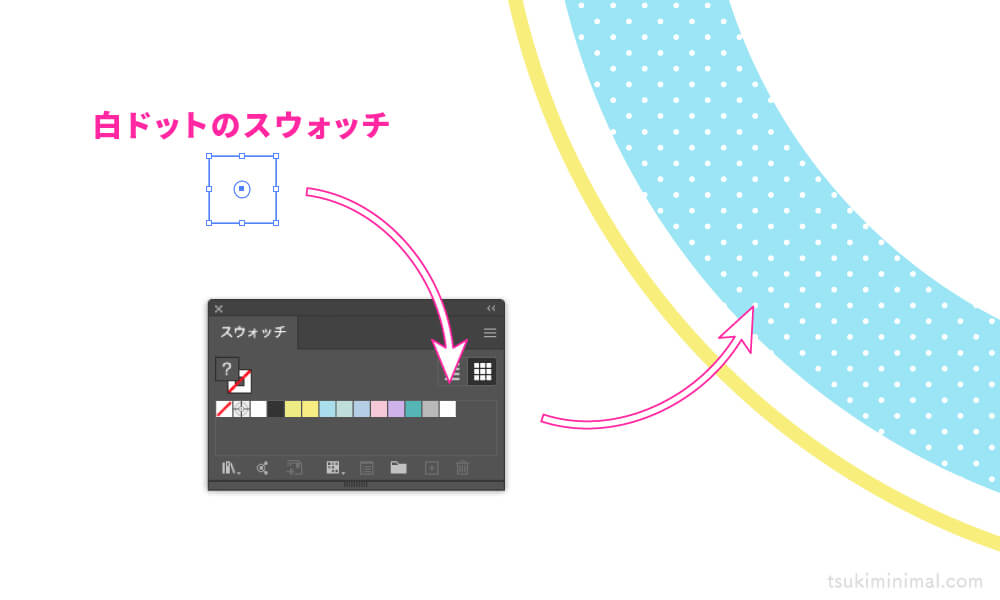
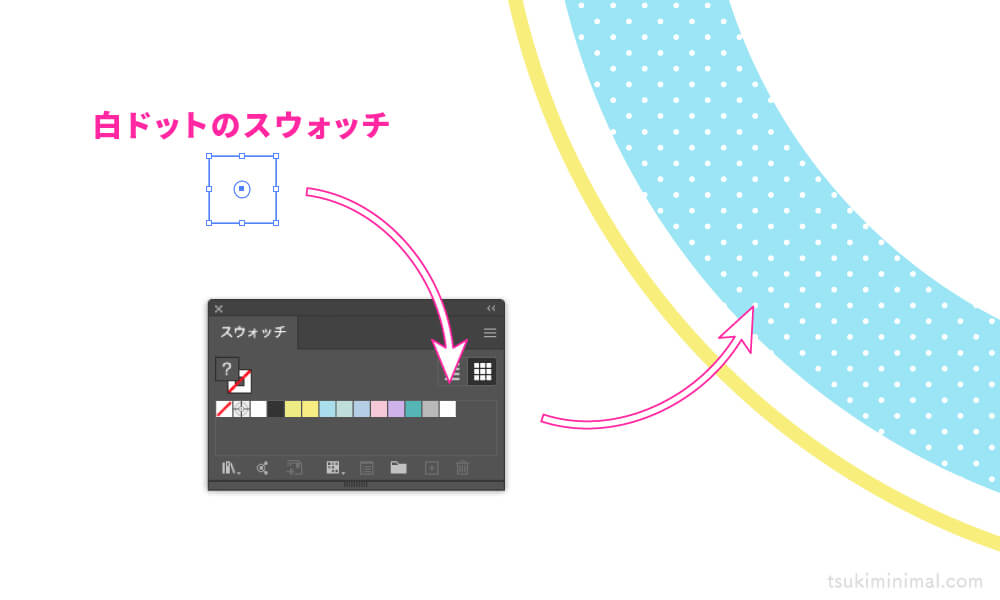
ドットのパターンはスウォッチで作成


細かいこだわりですが、実際のタイトル画面に合わせてドットのパターンを重ねました。
自分が作った型にとらわれすぎず、記事内容に合わせて臨機応変にデザインするのがおすすめです。
【アイキャッチ作り④】コナン応援上映楽しすぎた記事


「ゼロの執行人」応援上映レポ。執行うちわやペンラ、コナン風のイラストがポイント!加工手順を解説します。


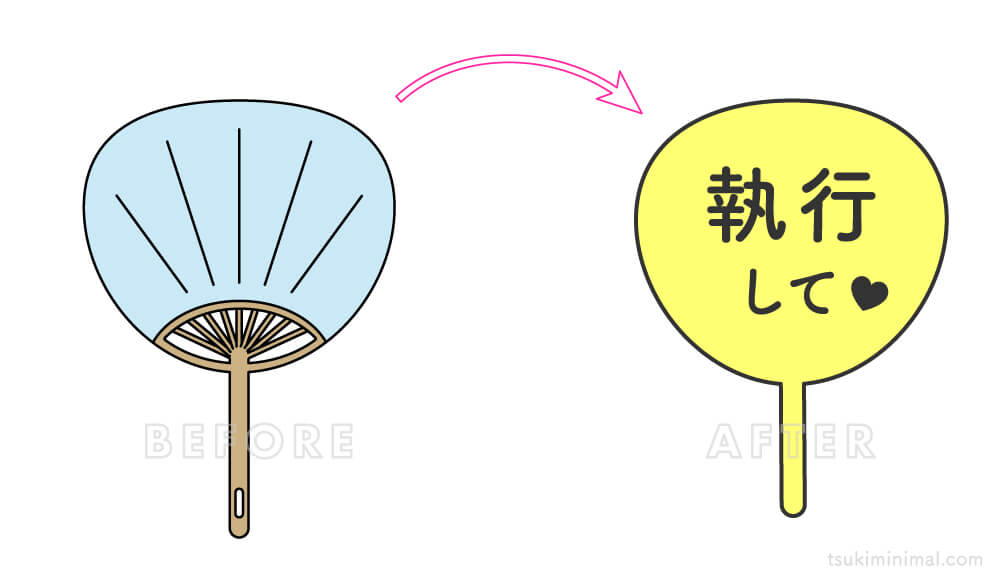
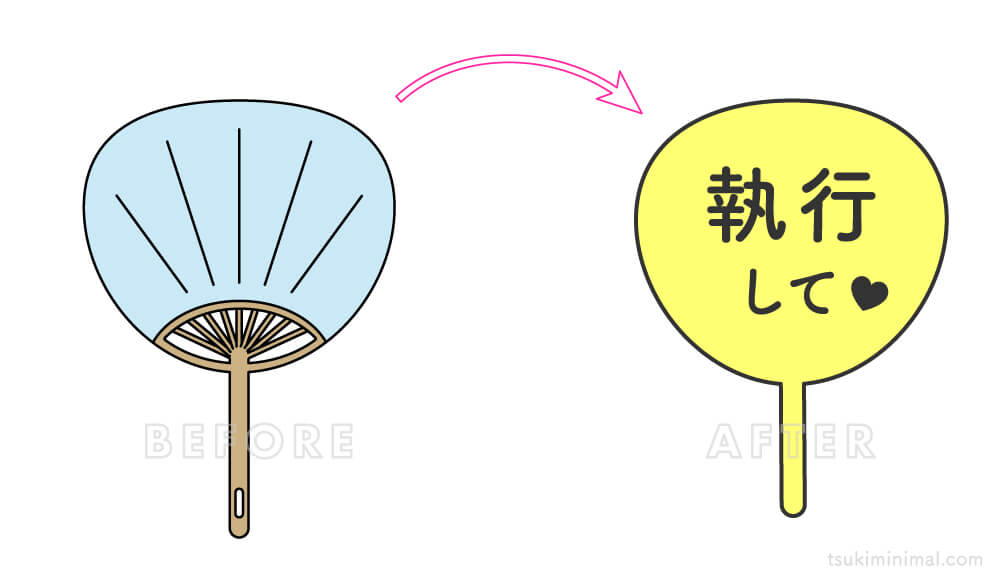
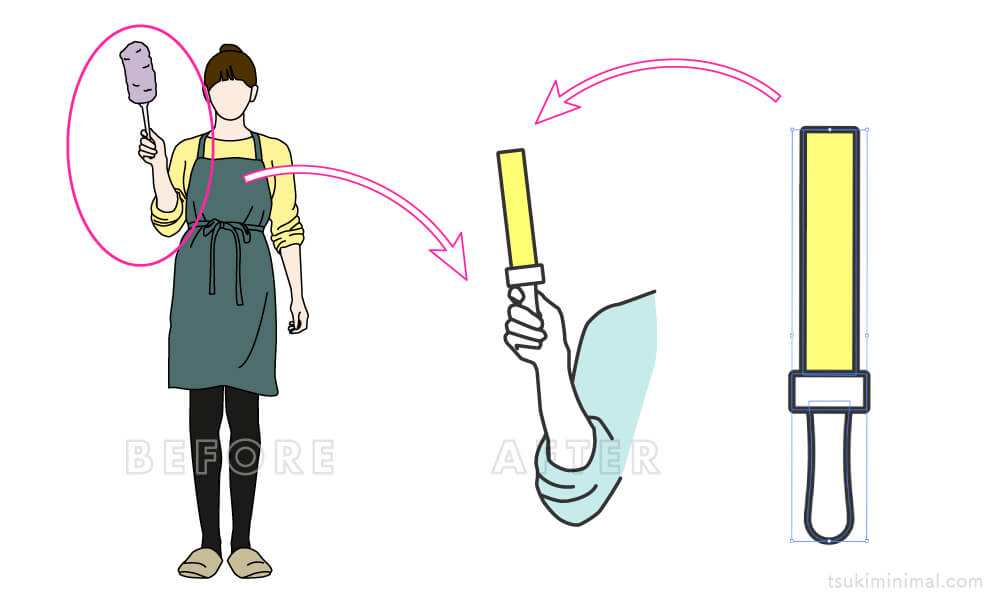
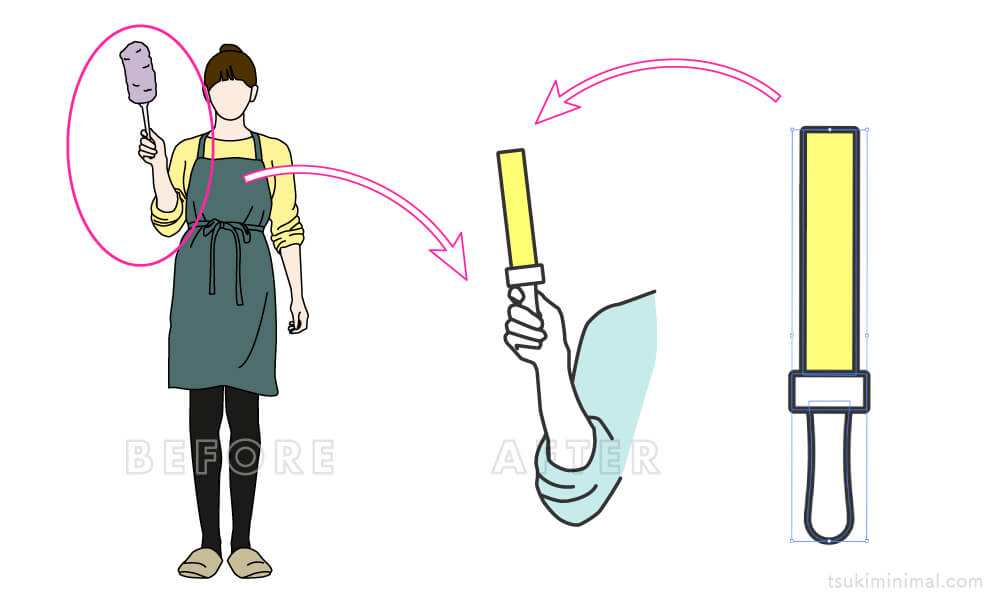
応援上映といえばうちわ。元のうちわの骨組みを取って単純化。文字を入れて執行バージョンにしました。


ペンライトは長方形ツールとペンツールで作成。
ほこり取りを持った女性の腕を切り離して、ペンライトを持たせます。


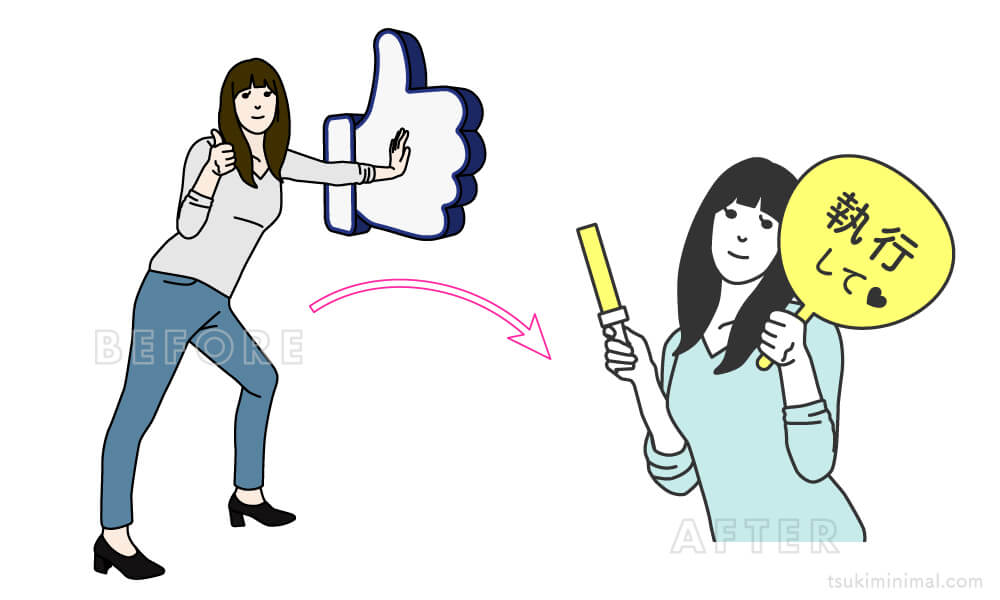
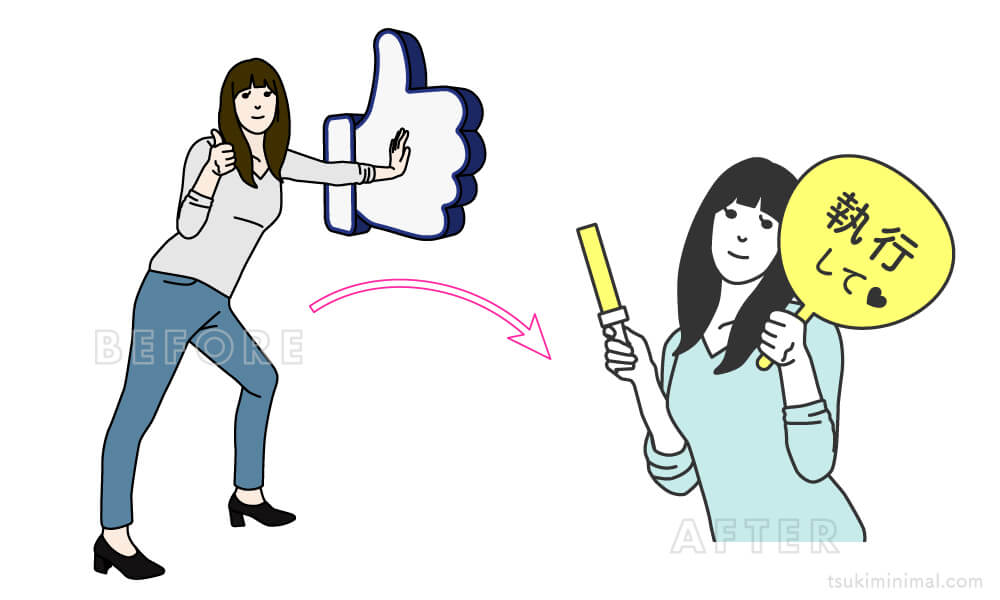
女性の片腕を削除。うちわと、先ほどのペンライトを持った腕を組み合わせます。
世を狂わせた「安室の女」完成!


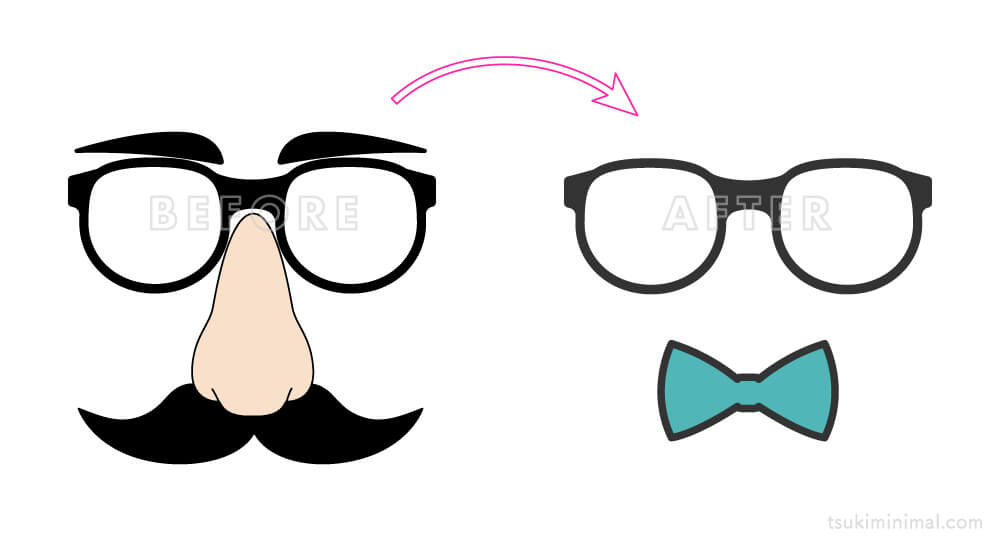
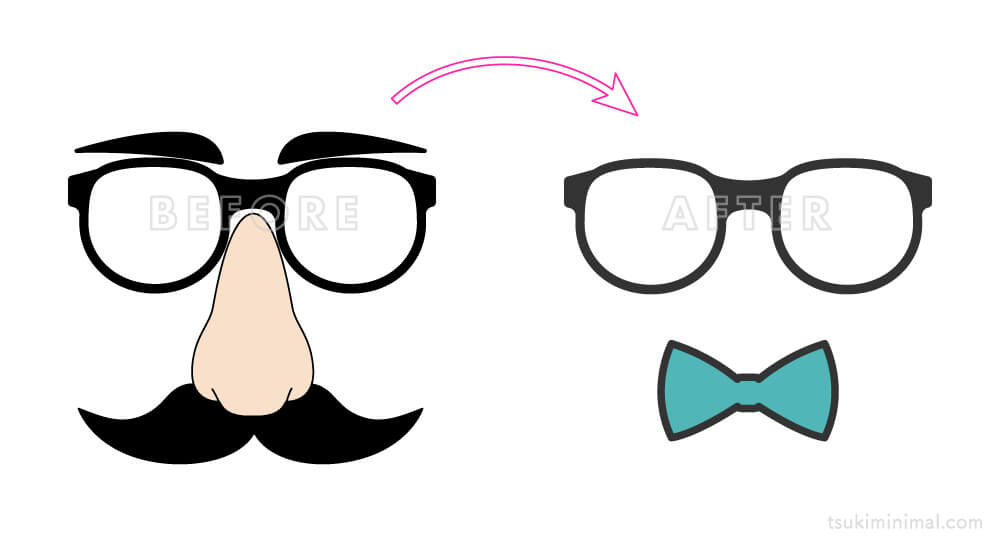
主役のコナンくんを忘れてはいけません。メガネは素材から拝借。蝶ネクタイはペンツールで作成しました。


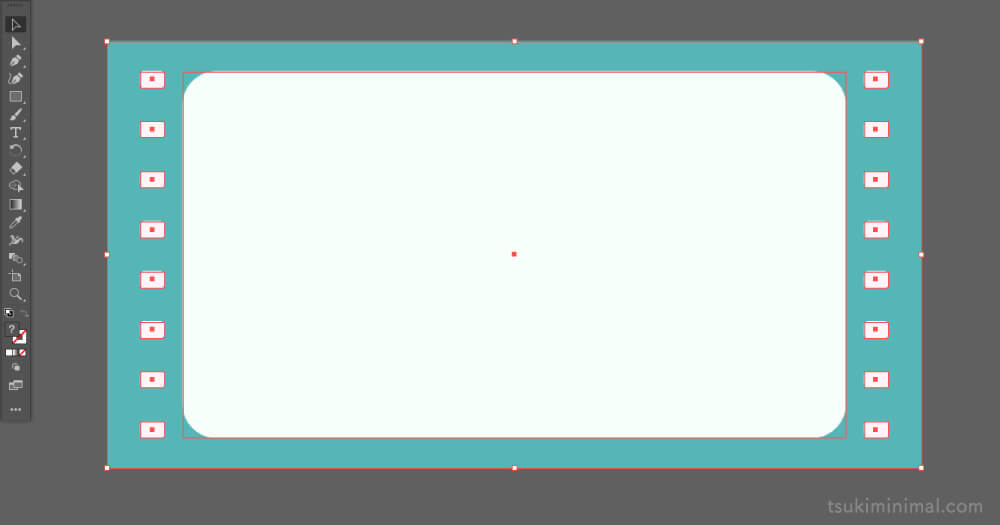
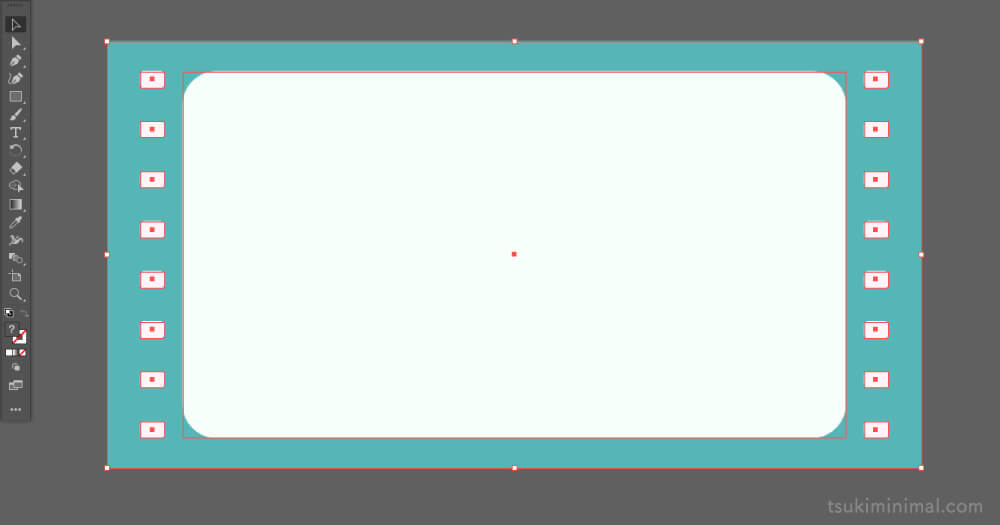
長方形ツールを複数組み合わせて映画フレームを作成。ゴールまであと少し!
アニメの版権絵やロゴの画像を使うことは禁止されています。必ずオリジナルで作るようにしましょう。
アイキャッチ作成におすすめのフリー素材サイト
ブログ作業が楽しくなる、おすすめの素材サイトを紹介します。
ライナストック


私が一番活用している素材サイトです。シンプルで使いやすく、ユーモア溢れるテイストがたまりません。
イラストAC




検索すればなんでも出てくる、素材の豊富さが魅力のサイトです。毎日新しい素材が投稿されるため、季節や時事ネタの素材を使いたい時も便利!
私はライナストックさんをメインに活用しつつ、イラストACの素材も組み合わせて使っています。
shigureni




女の子にありがちな場面を素朴で可愛く表現されていて、配色センスもツボ!見ているだけで楽しめるサイトです。
ソコスト


生活やビジネス、医療など、ブログに使いやすい素材が盛りだくさん。サイトのイメージを統一したい人におすすめの素材サイトです。
他にも魅力的なサイトはたくさんあるので、自分のブログに合った素材を探して活用してみてください♪
アイキャッチを作る際に気をつけたいポイント
いくつか注意しておきたいポイントをまとめました。
- 無理な加工はしない
- 記事の内容に合わせる
- 余白を意識する
- 版権画像は使用しない
- パクらない
- 無理な加工はしない
明らかにイラストがおかしくなってしまう改変や、素材のイメージを損なう加工は避けるのがベター。
作者へのリスペクトを大事にしましょう。
- 記事の内容に合わせる
イラストが可愛い!オシャレ!使ってみたい!
このような理由だけで素材を取り入れてしまうと、チグハグな印象になってしまいます。
読者ファーストを忘れずに。
- 余白を意識する
見やすいデザインに余白は必要不可欠です。
脱・余白恐怖症!
- 版権画像を使用しない
アニメや本、漫画の画像や、アーティスト写真の無断使用は禁止されています。
- パクらない
デザインの丸パクリはNGです。
思考や意図、工夫したプロセスなどを参考にする程度にして、オリジナリティを工夫していくことが大事。
アイキャッチ作りを楽しもう
紹介したアイキャッチ
※クリックすると各ページに飛びます。
苦労して立ち上げたブログ。サイトデザインも記事の更新も、楽しんで続けていきたいですね。
最後まで読んでいただきありがとうございました!
\イラレで楽しくアイキャッチ作り/