同じフリー素材を使っているサイトを見つけちゃいました…
フリー素材は誰でも使えるから被りがち。
ひと手間加えてアレンジしてみよう♪
今やブログに欠かせないのがフリー素材。
アイキャッチや挿絵にフリー素材を使用する人が多いため、被ってしまうことがありますよね?ちょっと複雑な気分になってしまう人、いるのではないでしょうか。
今回は、イラレでひと手間加えて素材をアレンジする加工ネタを紹介します。
ネタ帳のような感じでさくっと読める内容になっているので、画像作成のヒントになれば幸いです。
アイキャッチ画像の作成ツール【Adobe Illutrator】
当ブログのアイキャッチや挿絵の画像は、AdobeのIllustrator
イラストやロゴ、図形などを自由自在に作成&編集できるグラフィックデザインツールです。


\デザイン作成におすすめ/
今回の記事ではイラレの簡易的な操作についても解説しています。初心者でも簡単に出来る加工なので、参考にしてみてください。
アイキャッチ作りにおすすめの素材サイト【イラストAC】


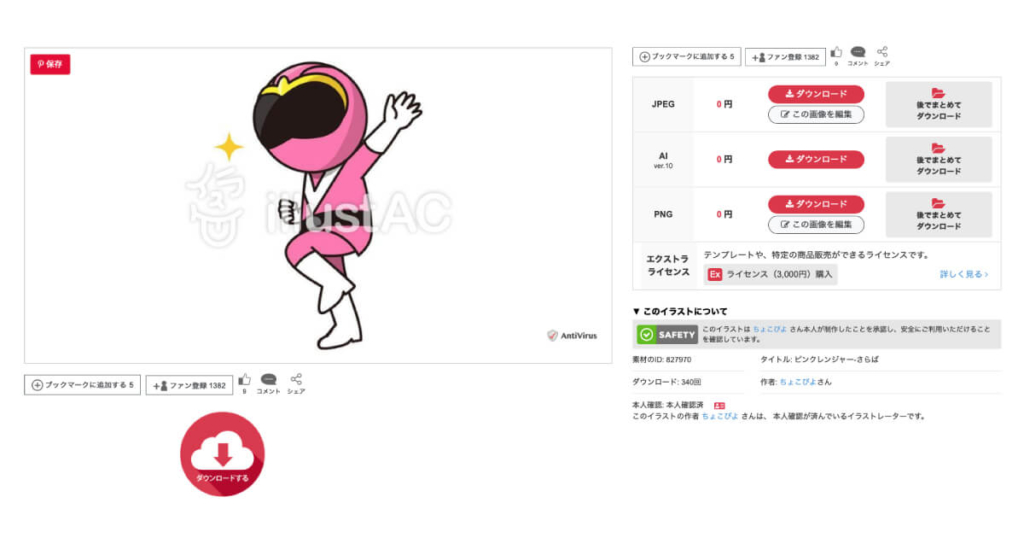
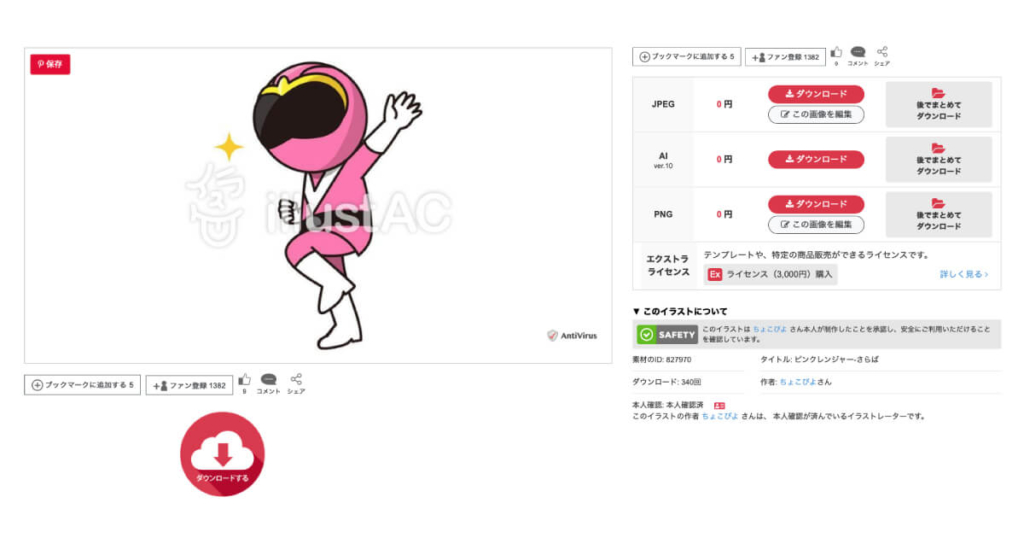
今回活用する素材をダウンロードしたのは、イラストAC。
素材がとにかく豊富で検索すればなんでも出てくるため、いろんなジャンルの記事に活用することができます。
| 商用利用 | 可 |
| 加工・編集 | 可 |
| 会員登録 | 必要(無料) |
| クレジット表記 | 不要 |
| 保存形式 | AI、JPEG、PNGなど(素材によって異なる) |
今回ダウンロードした素材


今回はこちらのイラストをダウンロードしました。(保存形式:AI)
「ピンクレンジャーさらば」作者:ちょこぴよさん
ダウンロードページ>
無料イラストなら【イラストAC】
絵柄もポーズも可愛かったので!
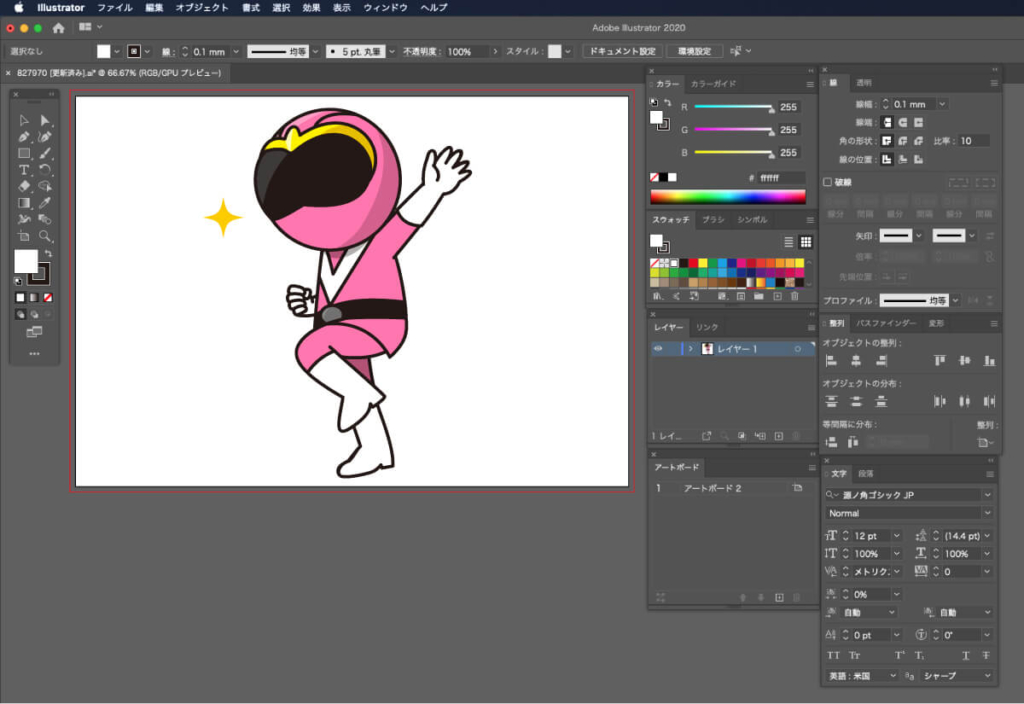
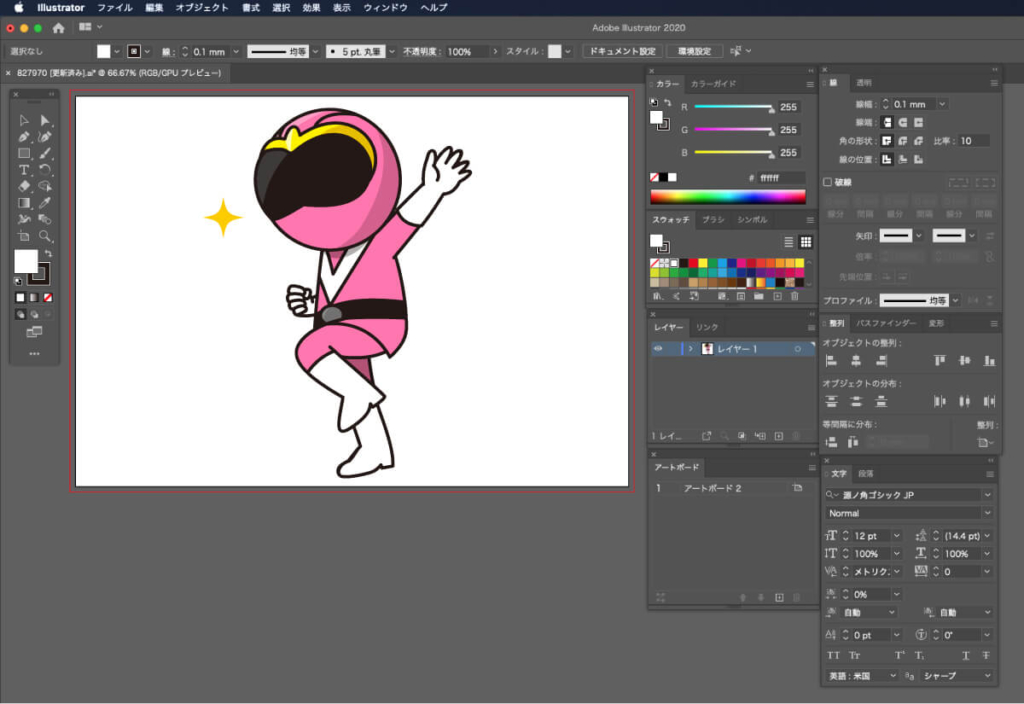
イラストレーターで開いた状態


では早速、加工していきましょう!
Illustratorでフリー素材を加工してみた
イラレ初心者の方でも簡単にアレンジできる加工方法を解説していきます。
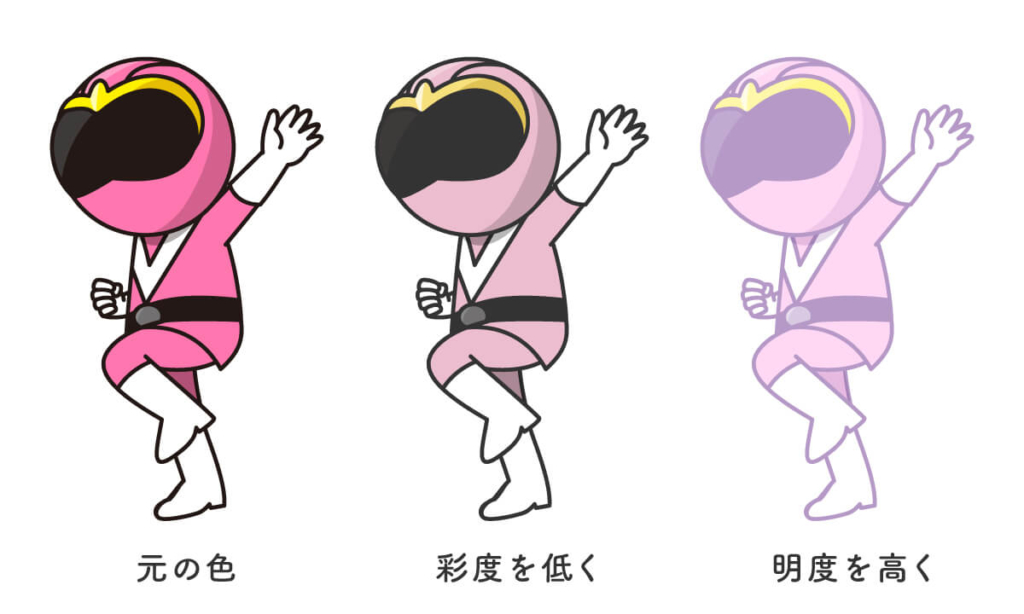
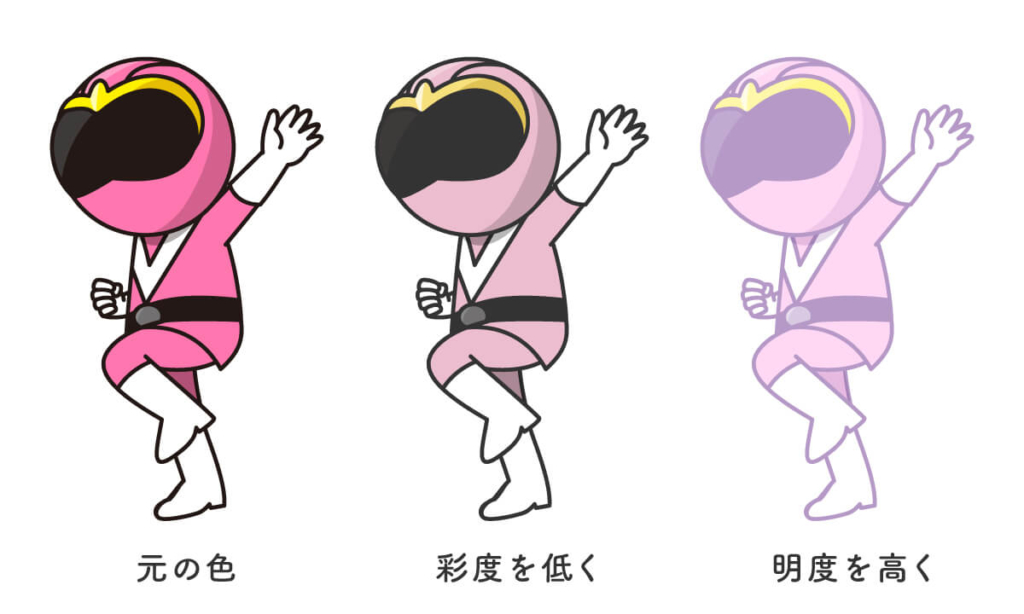
【素材加工①】色を変えてみる


一番簡単に印象を変えられる加工は色変えです。ブログの色調に合わせると統一感が出るのでおすすめ!
- ダイレクト選択ツールで変更したいオブジェクトを選択
- カラーパネルで色を変更
【素材加工②】白黒にしてみる


色変えのパターンとして白黒に変更。元の画像は少し立体調になっているので、影の部分を取ってシンプルにしました。
ミニマリストっぽいかも!
- ダイレクト選択ツールで色を変更したい箇所を選択
- カラーパネルで色を調整
- ダイレクト選択ツールで影部分を選択、削除
【素材加工③】シルエットにしてみる


同じ色で塗るとシルエットに変身。円や四角で囲んだり、サイズを変えると更に違った印象になります。
アイコンやファビコンにも使えそう♪
- 選択ツールで全選択、パスファインダ形状モードで合体
- カラーパネルで色を調整
- 楕円形ツールで正円を作り、レンジャーを真ん中に配置
【素材加工④】下に影を入れて浮かせてみる


元の素材の下に楕円を入れるだけで、不思議と浮いているように見えます。
- 楕円形ツールで横長の楕円を作る
- レンジャーの下に配置
【素材加工⑤】寝かせてみる


これ、ただ回転させただけ。元の素材は「さらば」のポーズ。回転させると「お疲れ」ポーズになっちゃいました。
- 回転ツールで-90度回転
【素材加工⑥】宙返りさせてみる


回転にひと手間加えるだけ。線を入れることで躍動感が出ます。
- 回転ツールで135度回転
- ペンツールで線を描く
【素材加工⑦】埋めてみる


こちらも回転のアレンジ。レンジャーの一部を隠すことで埋まっているように見えます。
- 回転ツールで180度回転
- ペンツールで適当に横線を描く
- クリッピングマスクで埋まっている部分を隠す
【素材加工⑧】窓から「こんにちは」させてみる


長方形を入れるとお手振りするレンジャーに。サイズを変えると飛び出しているよう見えます。
PCやTV画面にも応用できちゃう便利な加工!
- 長方形ツールで長方形を作ってレンジャーの背面に配置
- 飛び出している部分をクリッピングマスクで隠す
【素材加工⑨】穴に潜らせる


これも簡単、楕円からはみ出している部分を隠すだけ。穴を煙突にしたり、アレンジ無限大。
- 楕円形ツールで横長の楕円を作ってレンジャーの背面に配置
- 楕円外側部分のレンジャーをクリッピングマスクで隠す
- 楕円下の線をコピーして最前面に
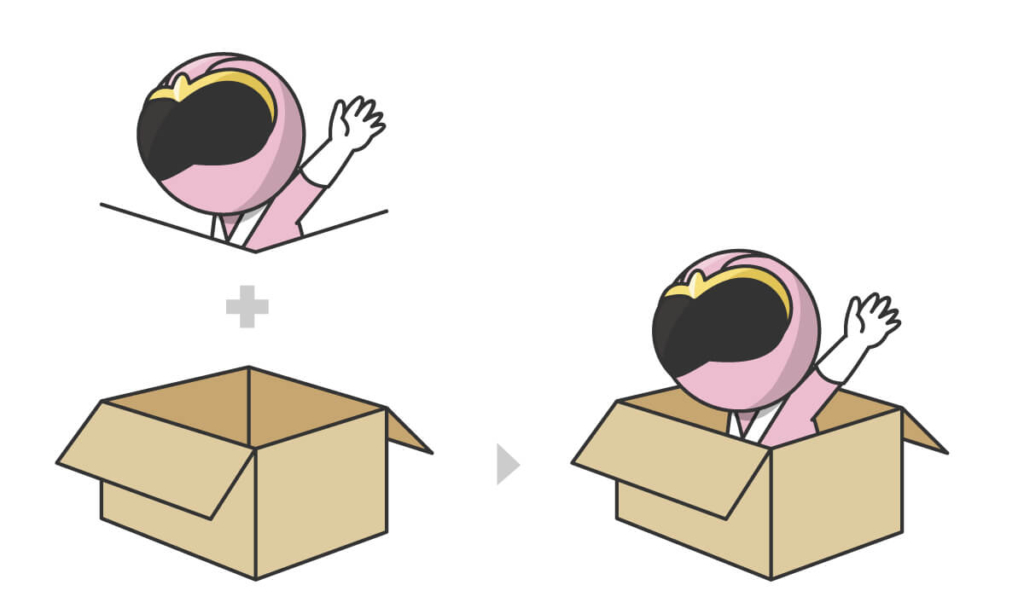
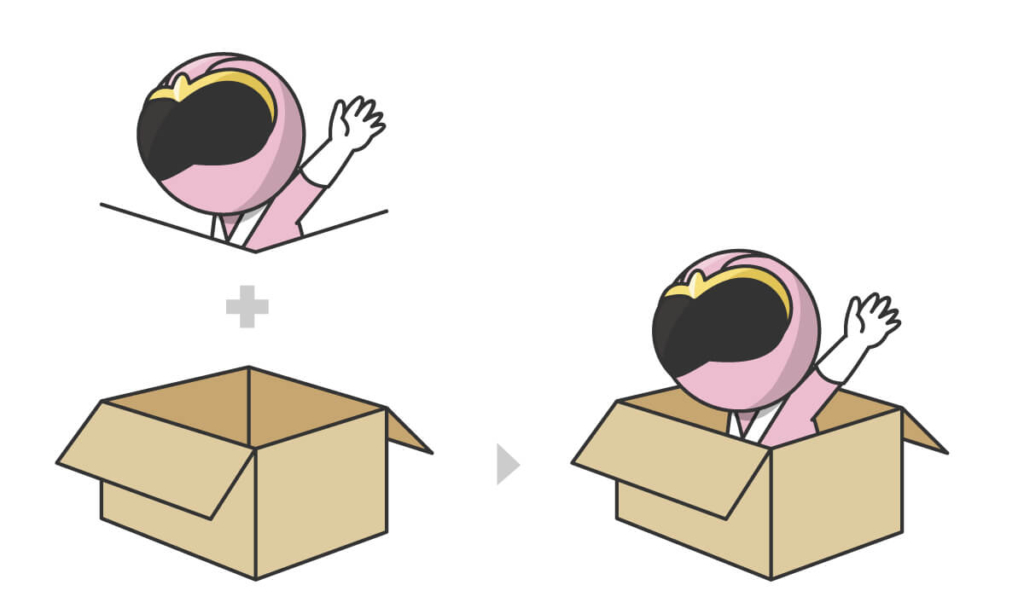
【素材加工⑩】段ボールに入れてみる


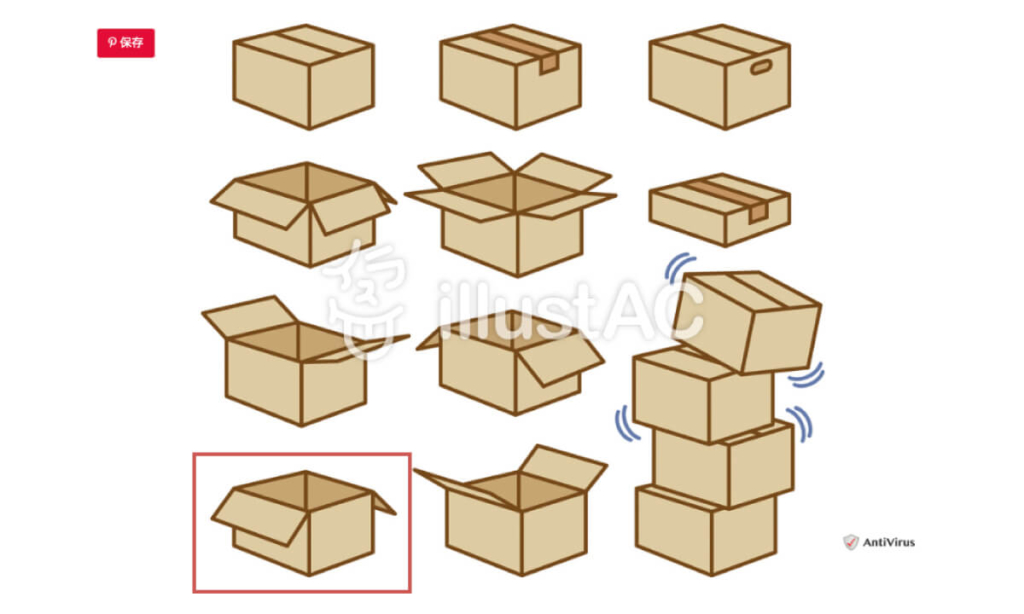
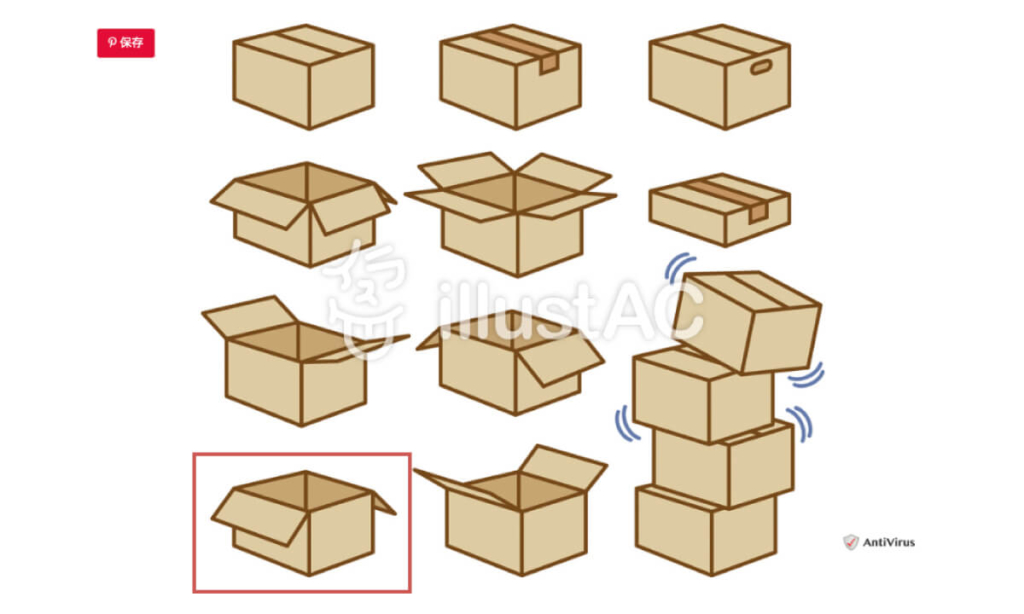
先程の応用編で、段ボールに入れてみました。段ボールもイラストACの素材を使っています。
イラストACの段ボール素材


レンジャーと合体


- ダウンロードした段ボールの線の太さや色を調整
- 段ボールに隠れる部分をクリッピングマスクで隠す
- 段ボールの線をコピーしてレンジャーの上に
- 合体させる
【素材加工⑪】表彰台に乗せてみる


下に台を付け足すだけで乗っかっているように見えます。元素材のキラキラも付け足しました。
- ペンツールで表彰台を描く
- レンジャーを乗せて表彰台を最前面に
- 元素材のキラキラをコピーして付け足す
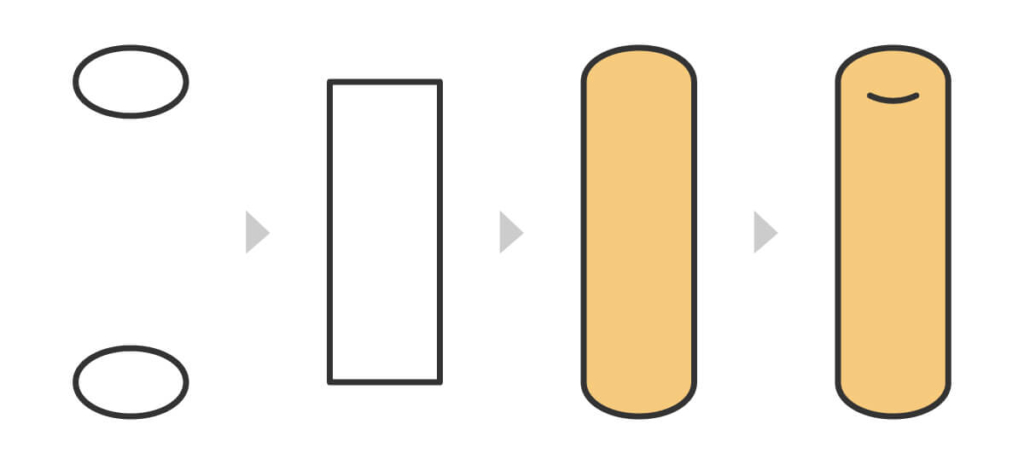
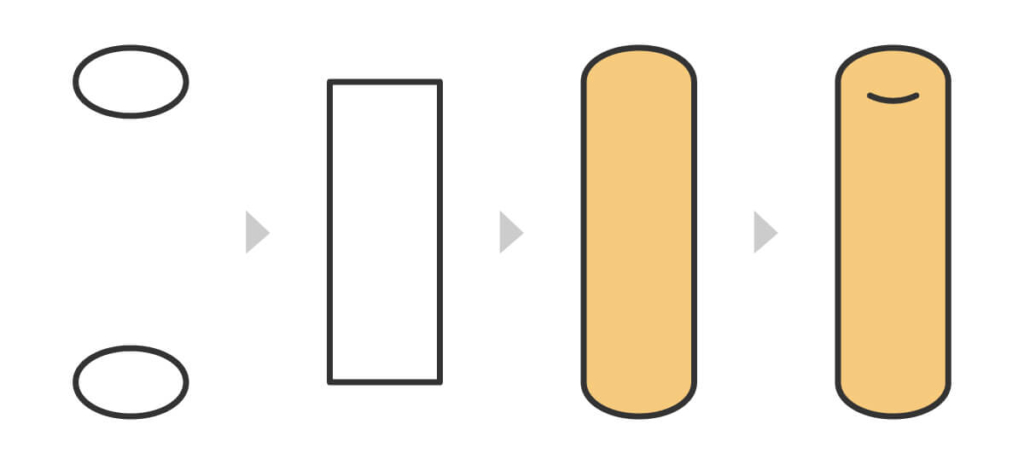
【素材加工⑫】うまい棒を持たせてみる


ブロガーが大好きなうまい棒を持たせたはずが、リレーのバトンに見える結果に…
うまい棒の作り方


- 楕円形ツールで横長の楕円を2つ作る
- 長方形ツールで縦長の長方形を作る(楕円と同じ横幅)
- パスファインダ形状モードで合体して色を入れる
- ペンツールで上の窪みを描く
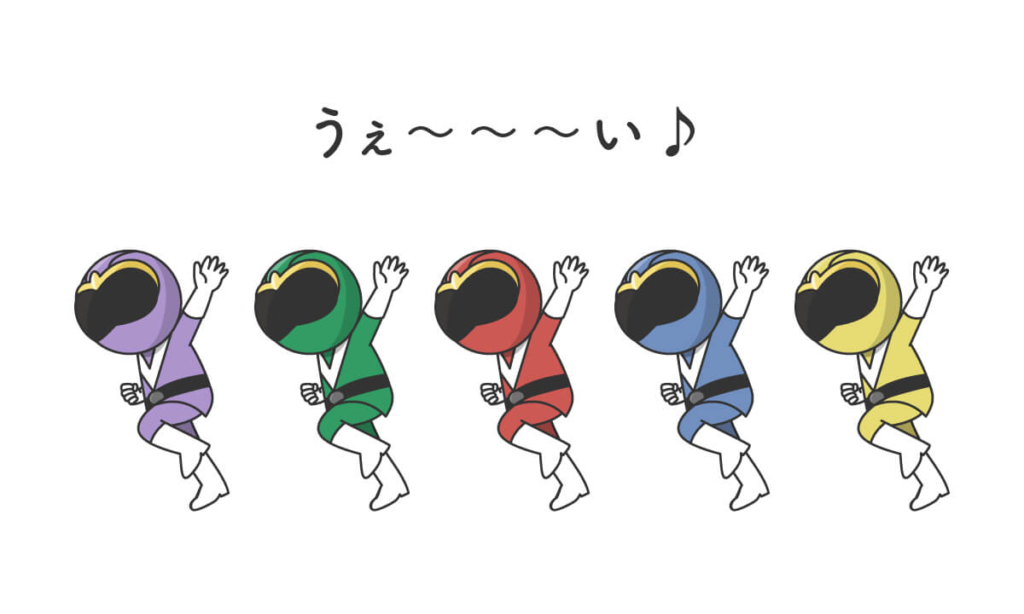
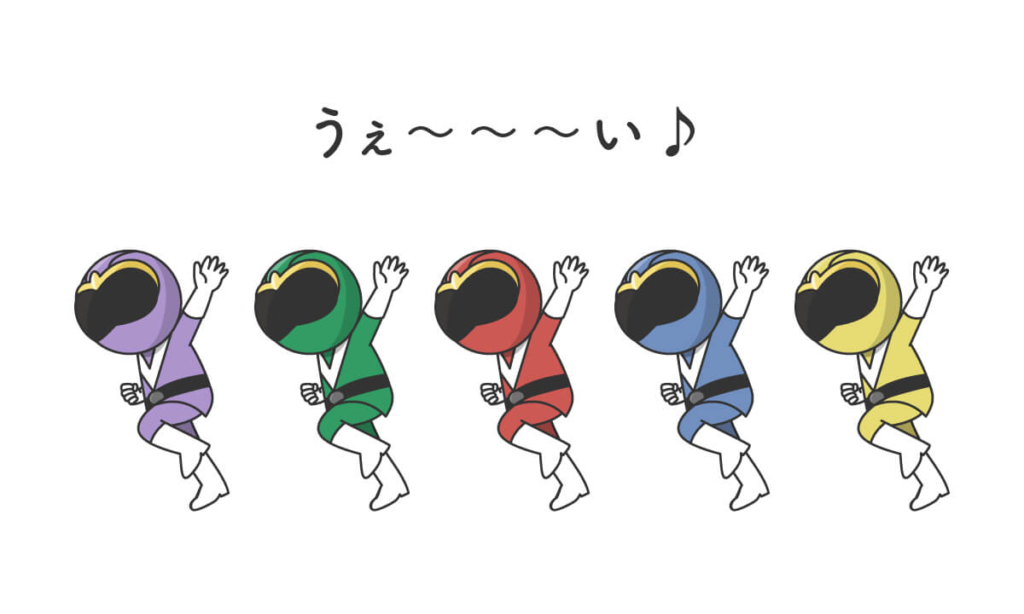
【素材加工⑬】ランニングマン


ちょっと傾けるだけでダンスしているように見えます。仲間がいると一気に豪華な雰囲気になりますね。
- 回転ツールで20度傾ける
- 残りの4体を同じ間隔でコピー&ペースト
- カラーパネルで色を調整
まとめ
いかがだったでしょうか。色々やっているように見えて、加工自体はかなり単純。
- 色を変える
- 何かを付け足す
- 回転させる
- 一部を隠す
- 増やす
応用次第でバリエーションが広がるので、画像をアレンジするヒントになれば嬉しいです。
ピンクレンジャー、出演ありがとう!




\デザイン作成におすすめ/