ブログ歴2ヶ月にして、WordPressテーマをAFFINGER(アフィンガー)からSWELLに移行しました。
テーマの移行は初めてで不安…移行を決めてから悩んだことが大きく3つあります。
- 初心者でもトラブルなくテーマ移行できるのか?
- アフィンガーからSWELLに移行したらどんな状態になるのか?
- 何をリライトしてどれぐらい時間がかかるのか?
そして問題なのが、アフィンガーの移行プラグインが無いこと。(※現在はあります)
移行プラグインがあるテーマ (2020年12月時点)
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
初心者がプラグインなしで移行できるのだろうか、、、?
\それでもSWELLを使いたいっ!/
アフィンガーからSWELLに移行したら一体何が起こるんですかぁぁ!?
不安しかない状況でしたが、プラグインが出るまで待てなかったのでついに乗り換えました!
移行は意外に簡単!
ただ、リライトは必須です。
そんなわけでこの記事では、アフィンガーからSWELL
移行でお悩みの方の参考になれば幸いです。
- アフィンガー(又はプラグインが無いテーマ)からSWELLに移行した時の状態
- リライトが必要な装飾箇所
- リライトをスピードアップする方法
- リライトにかかった時間
- SWELLに移行して良かったこと
※追記
AFFINGER5からSWELLへ乗り換える移行プラグインが提供されました!こちらのプラグインを使用することで、デザイン崩れを最小限に抑えることができます。
>乗り換えサポート用プラグインをみる
アフィンガーからSWELLに移行した理由
アフィンガーから乗り換える人がまだ少ない中、ブログ歴2ヶ月の私がなぜ移行を考えたのか?
理由は、アフィンガーは難易度が高く記事を書くのに時間がかかったためです。
アフィンガーへの不満ではなく、アフィンガーを使いこなせない自分に不満があった!
具体的につき詰めると、以下3点
- クラシックエディターとの併用が難しい
- 設定が多くて使いこなせない
- カスタマイズの知識が皆無
1.クラシックエディターとの併用が難しい
アフィンガーは現時点でブロックエディターに完全対応していません。ブログカードや装飾の一部はクラシックエディターが必要。
初心者の自分はこの作業に慣れることができず、記事を書くのに時間がかかりました。
2.設定が多すぎて使いこなせない
アフィンガーの難しさであり魅力でもあるのが、設定の多さ。
うまく活用できる方にはとても良いテーマなのですが、自分には使いこなせなかった…
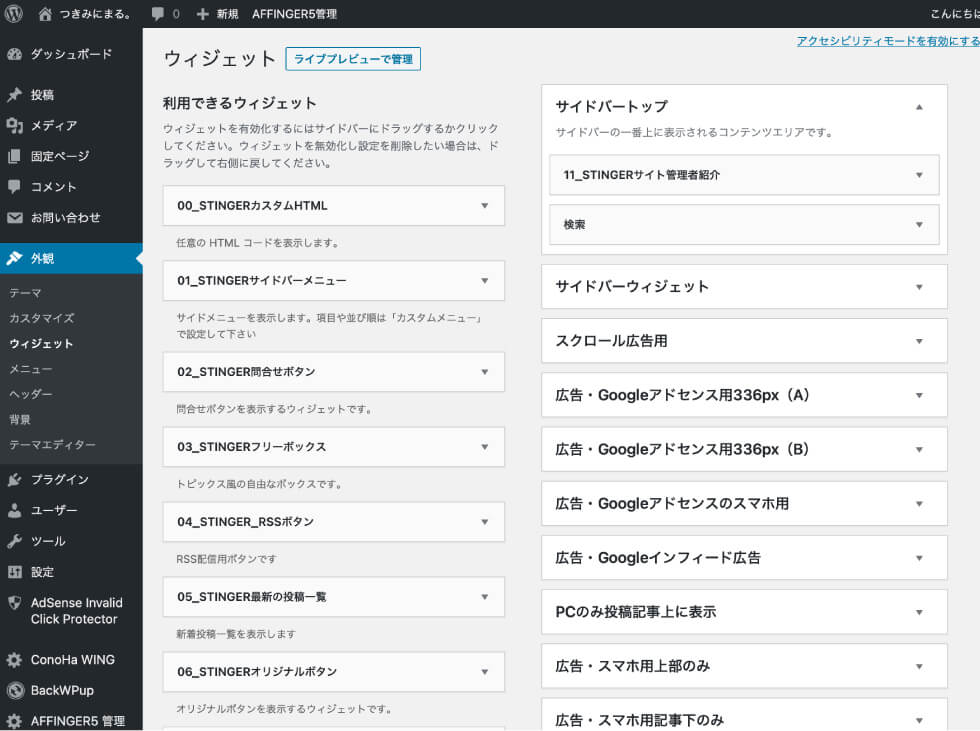
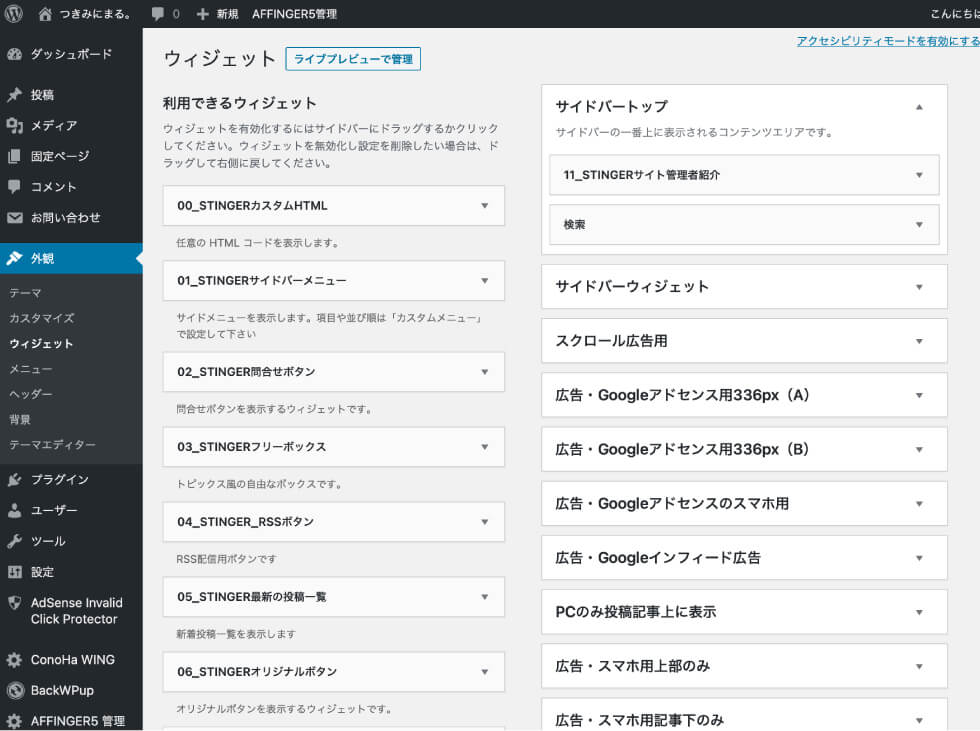
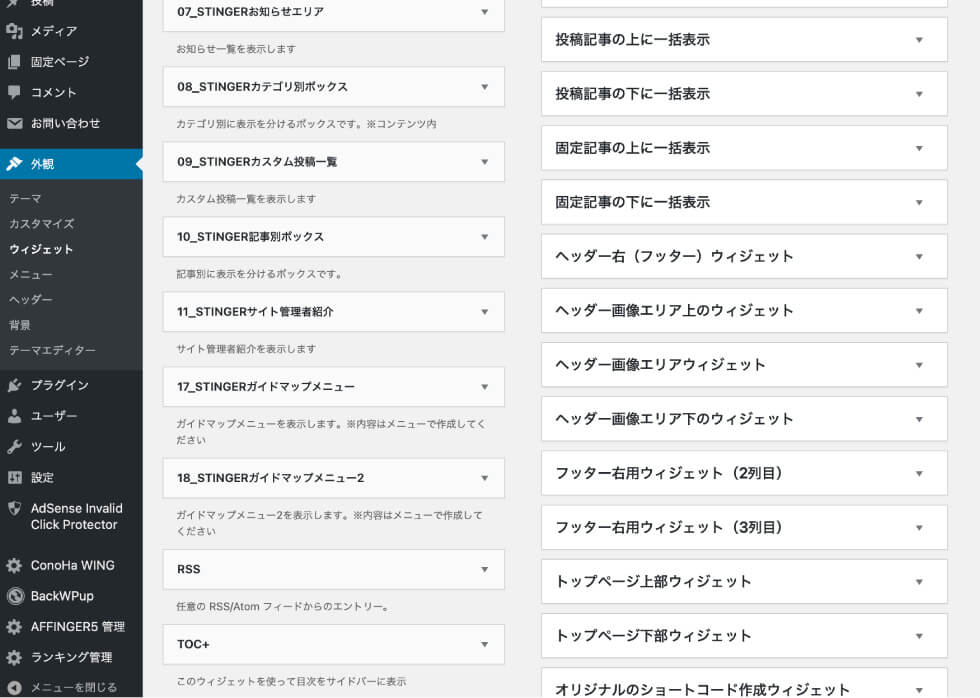
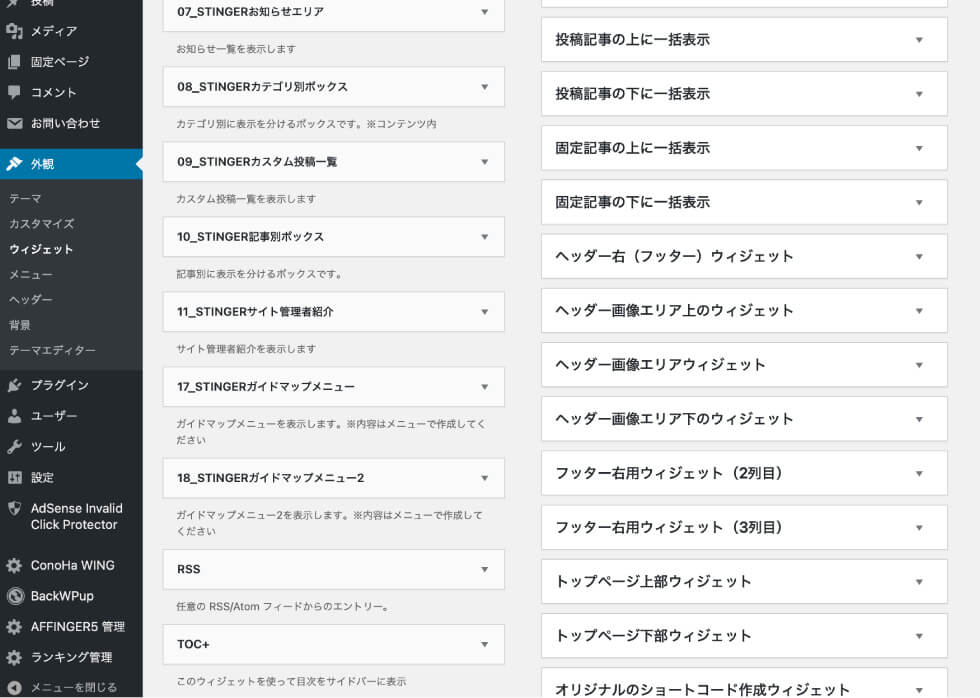
両テーマのウィジェットを比較してみましょう。
アフィンガーのウィジェット




ご覧の通り設置場所がとても多く、何をどうすればいいのか分からず、、、
ほぼ使いこなせませんでした。
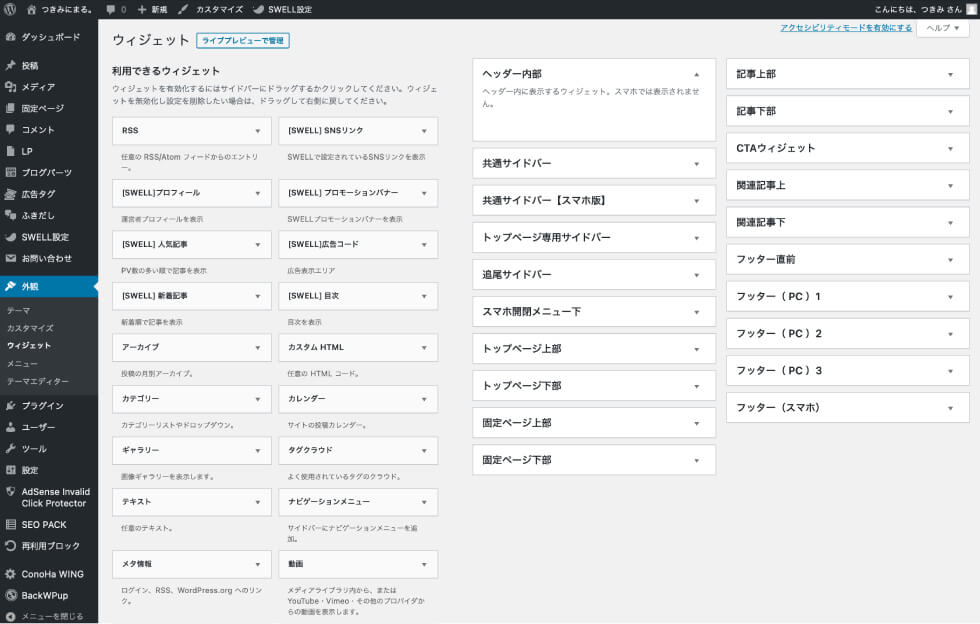
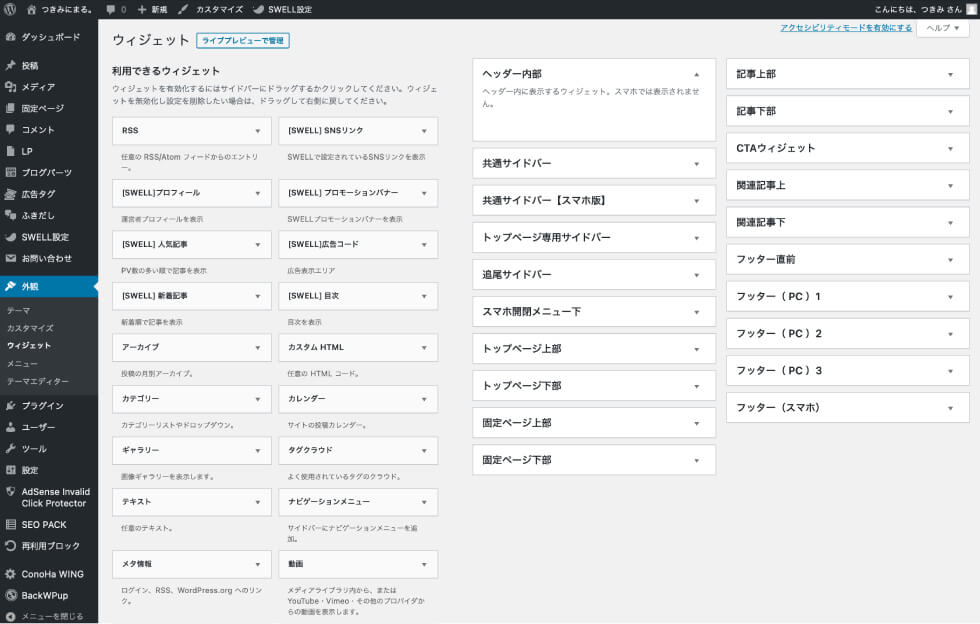
SWELLのウィジェットはシンプル


一方SWELL
シンプルで分かりやすい!使いやすそう!
3.カスタマイズの知識が皆無
HTMLやCSSの知識が無いため、どうやってカスタマイズすればいいのか分からず四苦八苦。
使いこなせる自信を失っていきました…
使いこなせない=記事を書くスピードが遅くなる。
SWELLの公式サイトや評判を見て、私でも使いこなせそうなテーマだ!と思い、移行を決めました。
SWELLへ移行する手順


移行はとても簡単
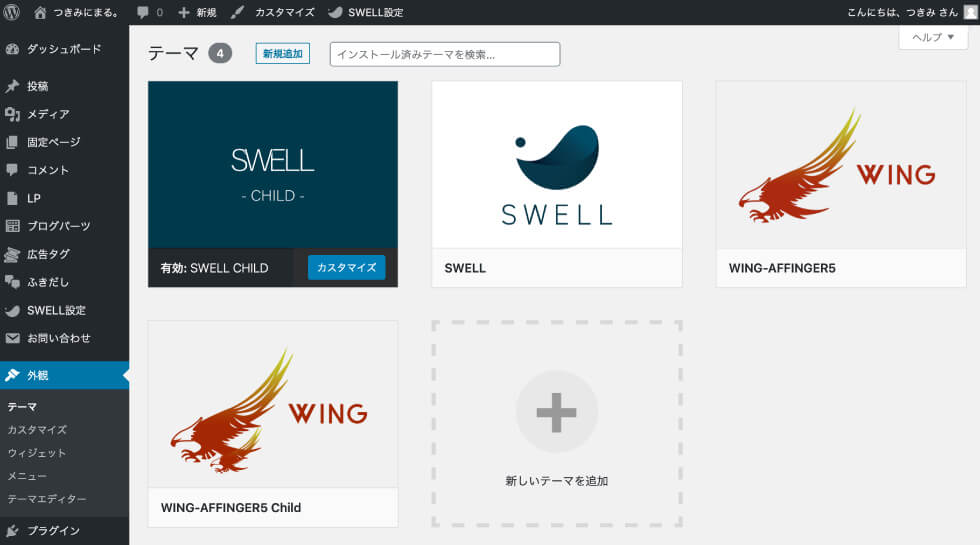
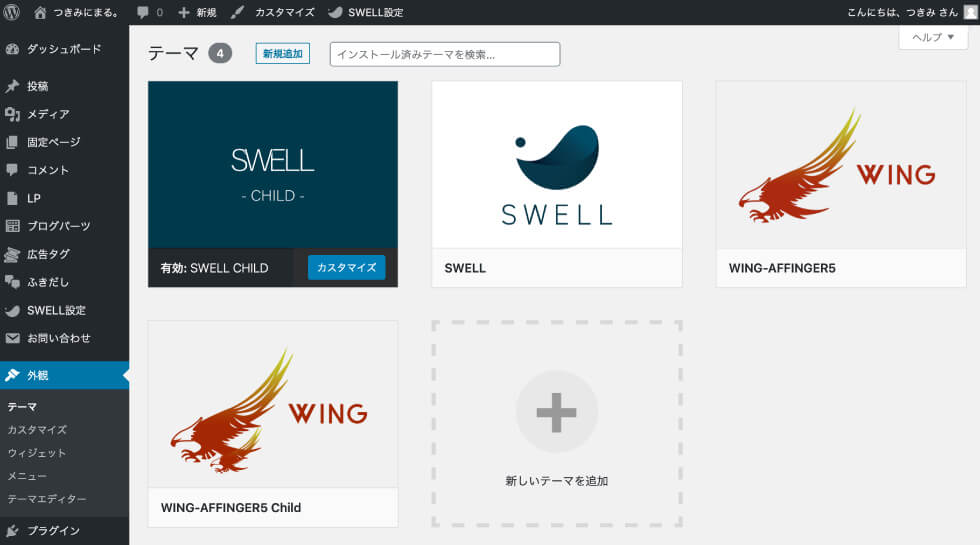
WordPressの管理画面メニューからテーマをアップロードし、インストール。
子テーマ(SWELL CHILD)を有効化すれば移行完了。


テーマの移行自体は一瞬♪
有効化したら、いよいよ記事とご対面のお時間です・・・
移行後の記事の崩れ状態
いざ、投稿記事を確認!結論から言うと、ほとんど装飾は無くなりました。
ひゃ〜〜〜これが装飾崩れってやつね。
- 文字色(色を変えている箇所は元のテキスト色に戻る)
- マーカー(消えた)
- ボックス装飾(崩れた)
- ボタン(崩れた)
- 吹き出しアイコン(消えた)
- 吹き出しアイコンの文字(崩れた)
- 見出し
- 太文字
- 表
- 各アフィリエイト
一見大変なように見えますが、実は絶望するほどの状態では無いんです。
本文の文字色やマーカーは普通のテキストに戻っているだけ。
見た目が大きく変化した装飾の崩れを見ていきましょう。
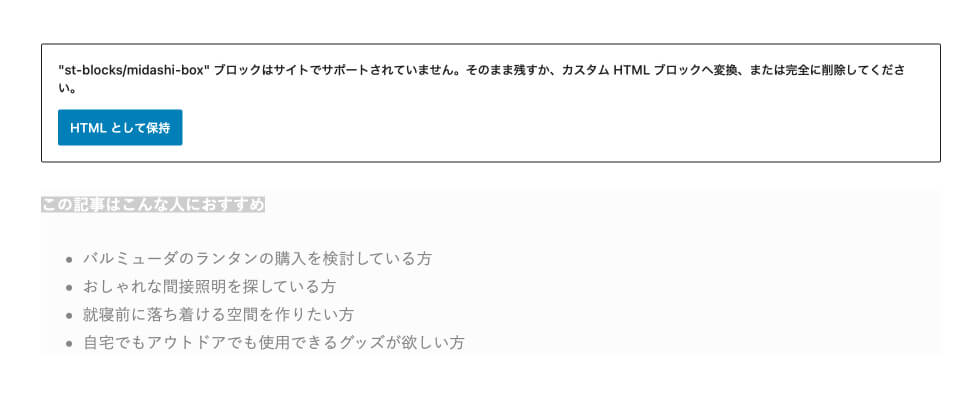
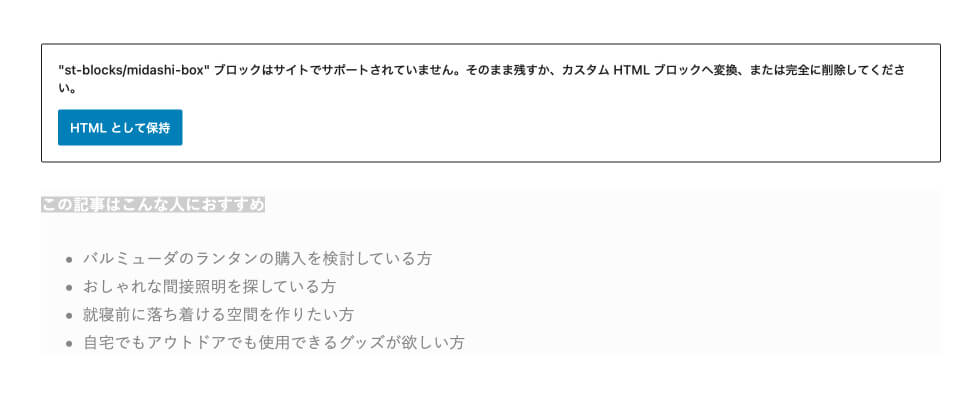
ボックス装飾
移行直後


リライト後
- バルミューダのランタンの購入を検討している
- おしゃれな間接照明を探している
- 寝る前に落ち着ける空間をつくりたい
- 自宅でもアウトドアでも使えるグッズが欲しい
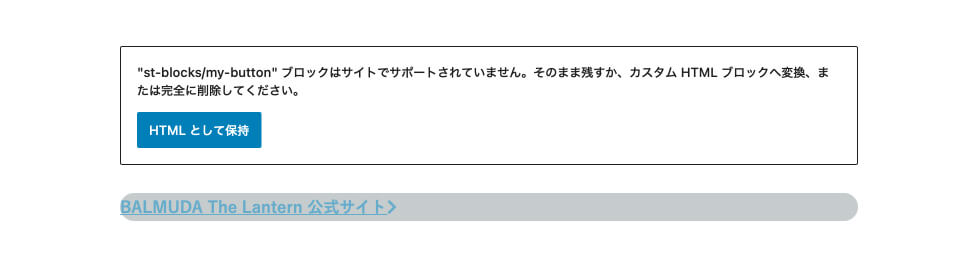
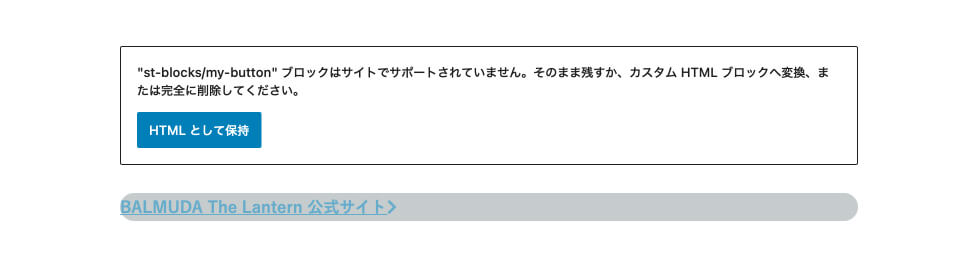
ボタン装飾
移行直後


リライト後
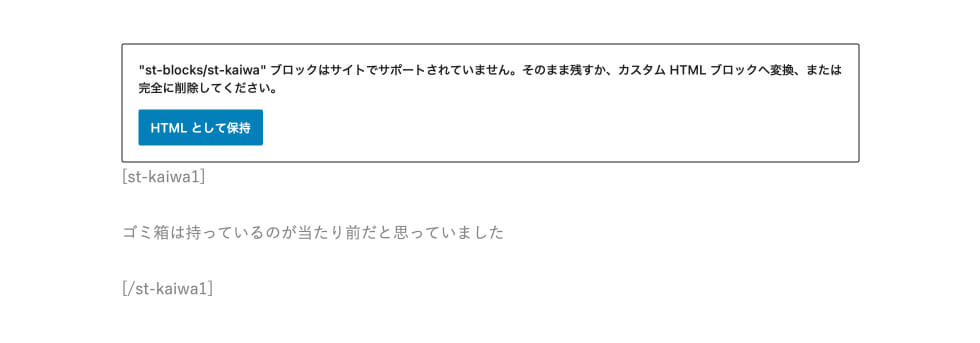
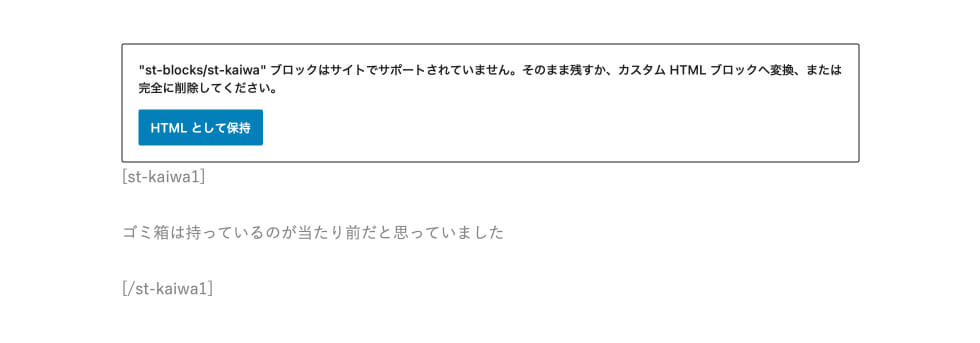
吹き出しアイコン
移行直後


リライト後
ゴミ箱は持っているのが当たり前だと思っていました
アフィリエイトは無事
もしもアフィリエイト(かんたんリンク)やバリューコマースなどのバナーは、いずれも崩れませんでした。
そのままでも問題無いのですが、SWELLには便利な「広告タグ管理機能
広告タグ管理機能
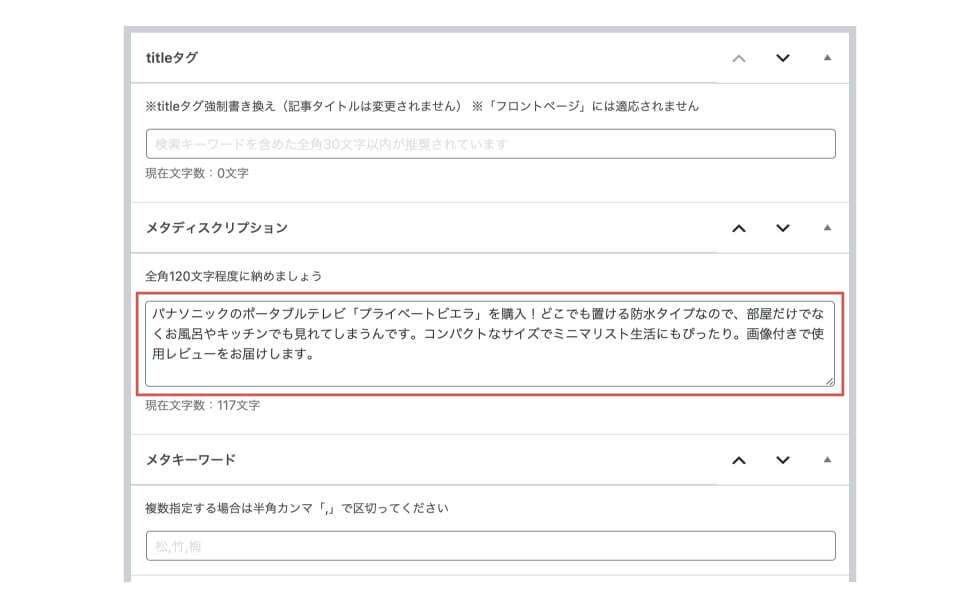
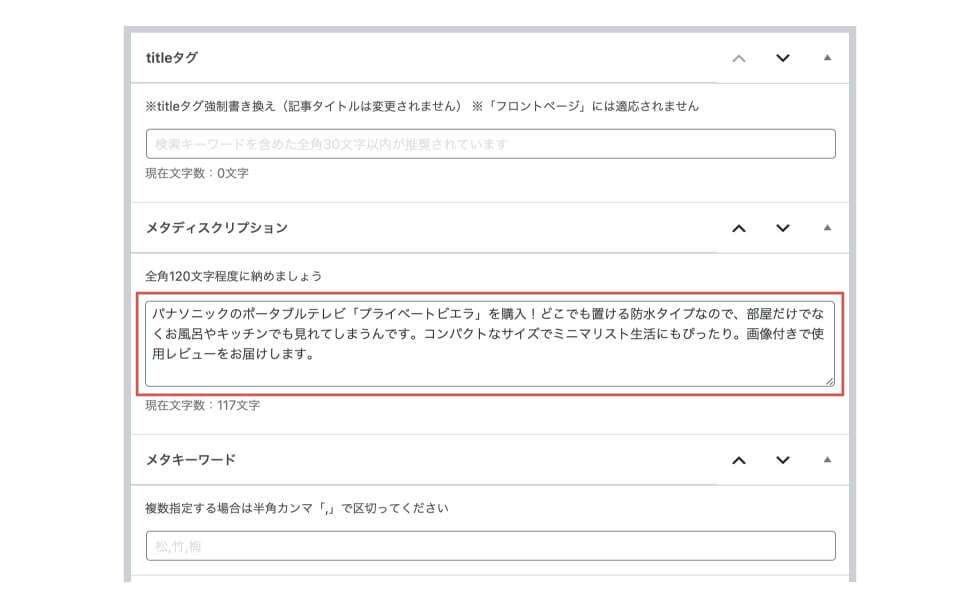
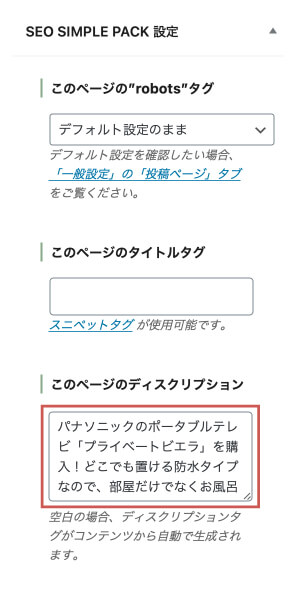
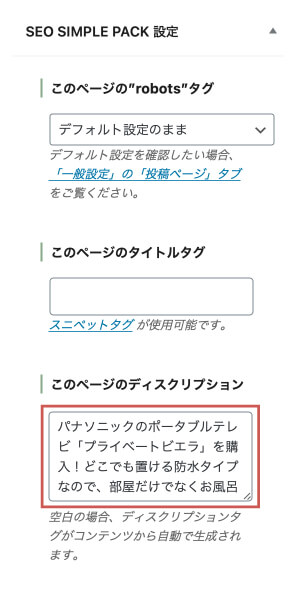
メタディスクリプションは消える
アフィンガーの記事で入力したメタディスクリプションは消えました。
アフィンガー


SWELL


※SWELLの公式サイトで推奨・非推奨のプラグイン
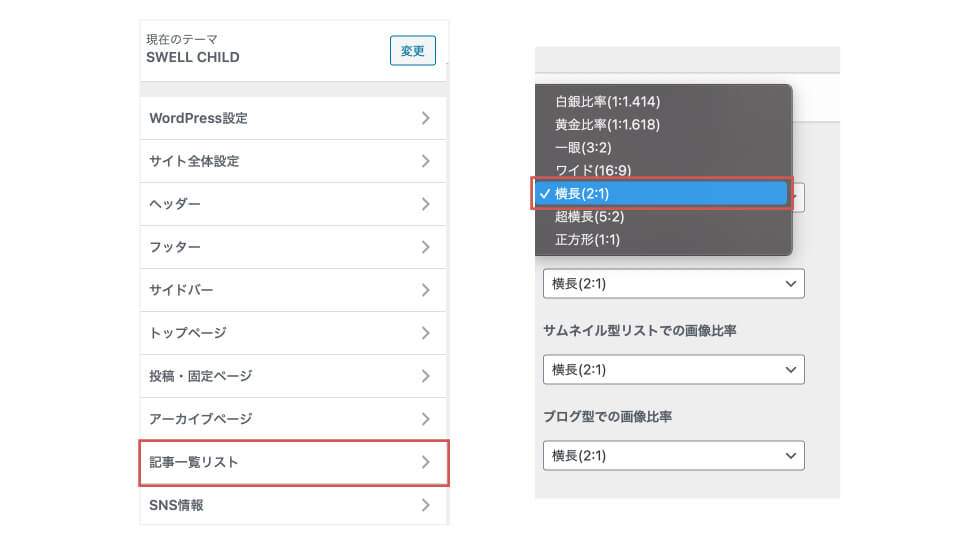
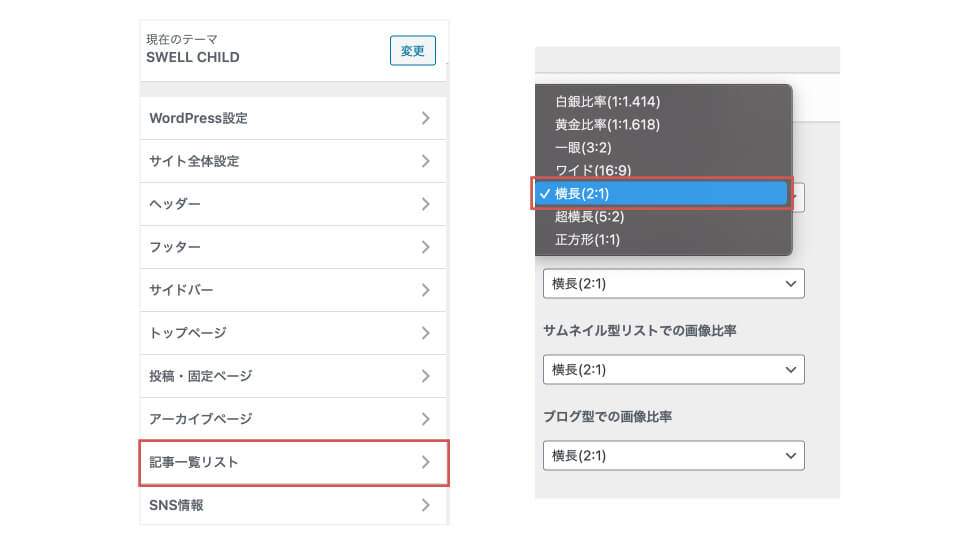
アイキャッチ画像サイズについて
元のアイキャッチ画像のサイズは、横1200ピクセル×縦630ピクセル。
SWELLに移行後、サムネイル画像の端が見切れていました。
サムネイル画像の比率設定を「横長(2:1)」にしたところ、ほぼ見切れず表示することが可能になりました。


7種類の比率を選択できるので、いずれか試して見切れなければリサイズの必要は無いかと思います。
リライトをスピードアップする方法
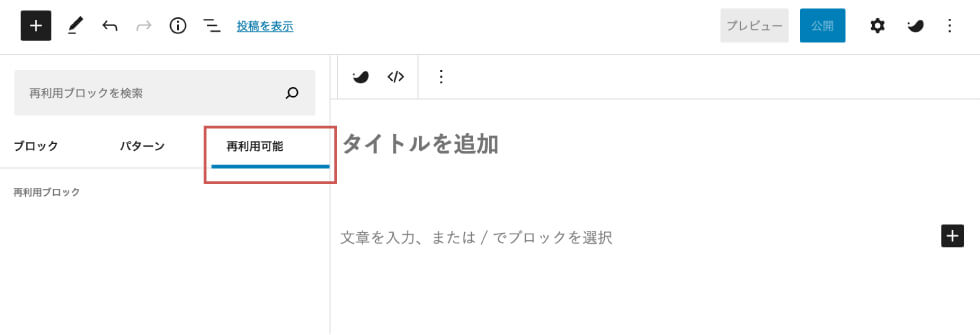
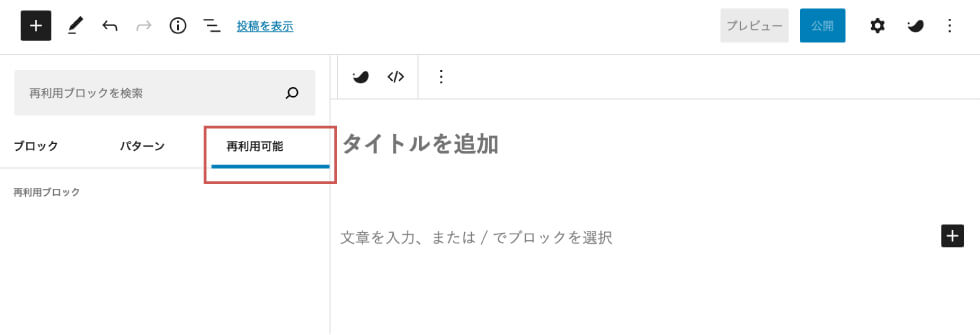
SWELLには「再利用ブロック」という便利な機能があります。
再利用ブロック


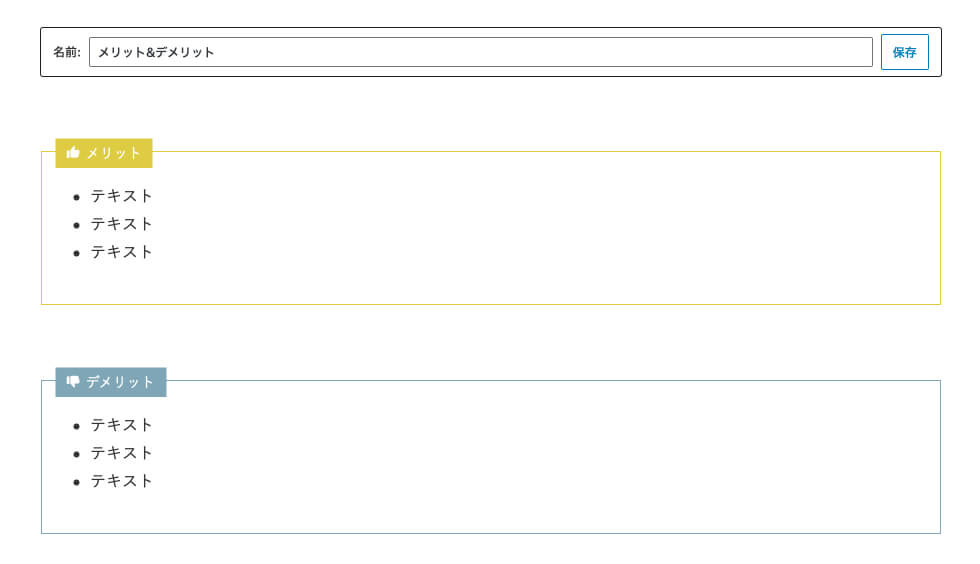
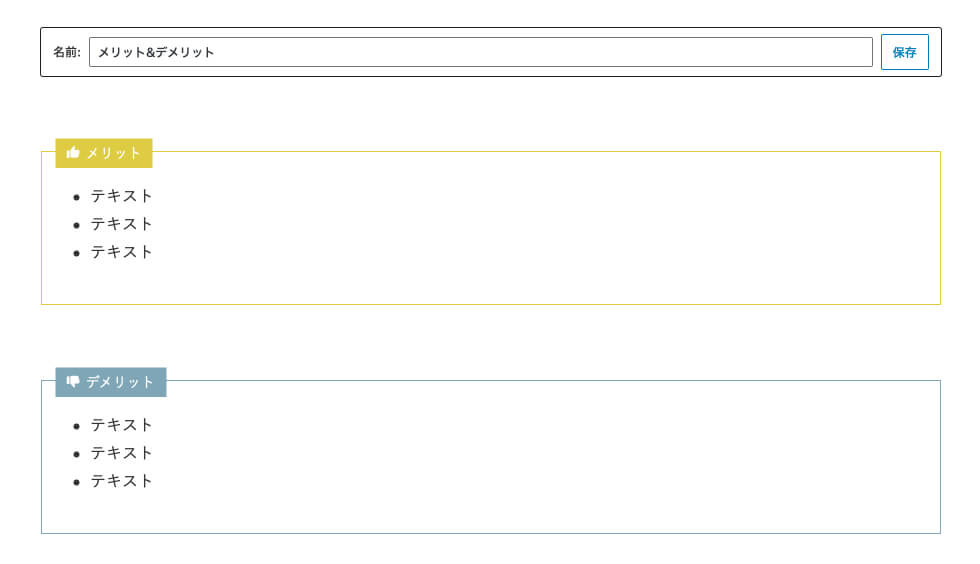
あらかじめよく使う装飾やテキストを登録して、呼び出すことができる機能です。
こんな感じに


これがめちゃくちゃ便利!
その他にも、SWELLならではのオリジナル機能があります。
SWELL公式マニュアル
リライトにかかった時間・記事数
- リライト期間:約1週間(平日は夜のみ、土日はフル作業)
- 記事数:16
装飾直しの他に、文章もリライトしたことで時間がかかりました。
文章に関してはキリがないので、また時間を置いて見直そうと思います。
記事数や装飾が多い場合は時間がかかるため、移行を考えるなら早めがおすすめ!
SWELLに移行して良かった!


SWELLに移行してすぐ、使いやすさを実感。書くスピードが抜群にアップしました。
SWELLのここが良い!
- ブロックエディター完全対応
- 装飾やブロック機能が便利すぎる
- 初心者でも公式サイトを見ればほとんど分かる
- カスタマイズの知識不要
詳しくは、レビュー記事で紹介しています↓


値段で迷うなら買って損は無し!
テーマの移行を考えている方や、SWELLでブログを始めてみたい方、参考になれば幸いです。
\無料お試し版もあるよ/