トップページをブログ型からサイト型にリニューアルしました。(使用テーマ:SWELL)
サイト型にするまでのデザイン制作の流れ、ボツにした案、悩んだ経緯などをまとめてみましたので、紹介します。
カスタマイズ記事はすでにたくさん出ていて私の出る幕はない…と思い、ちょっと趣向を変えた内容となっております。
SWELLユーザーに限らず、デザインのプロセスを見てみたい方、ブログの方向性に迷っている方など、参考にしていただけたら嬉しいです。
SWELL
トップページをブログ型からサイト型にした理由


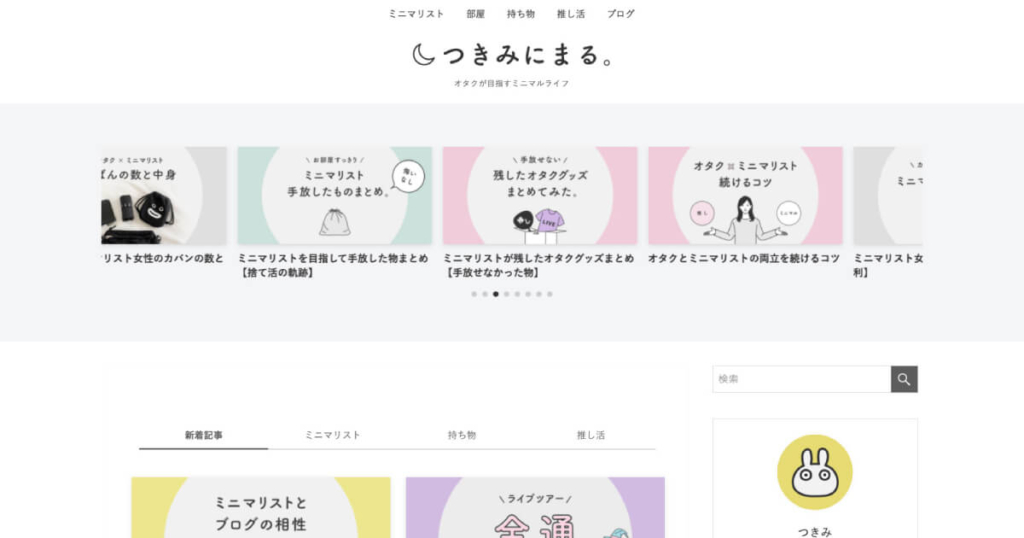
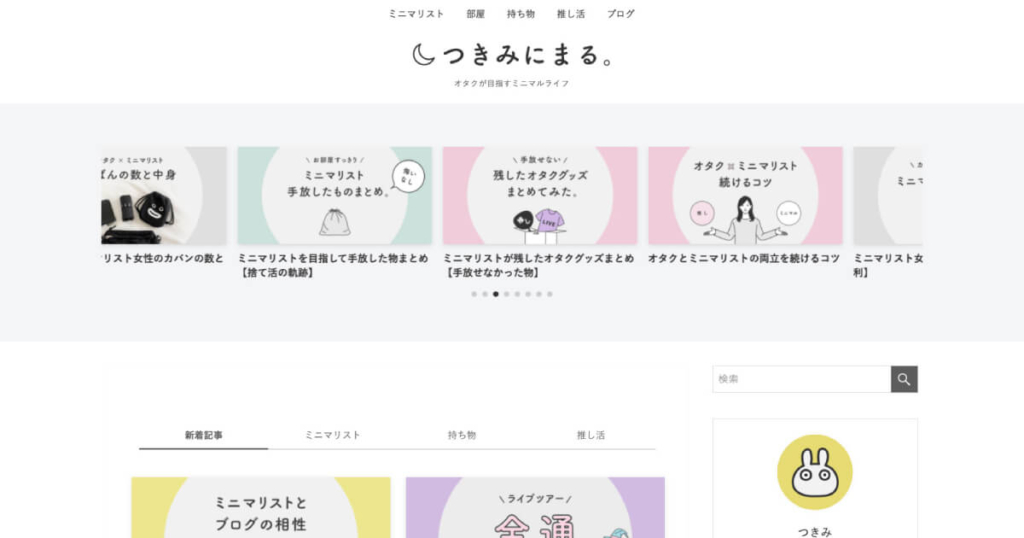
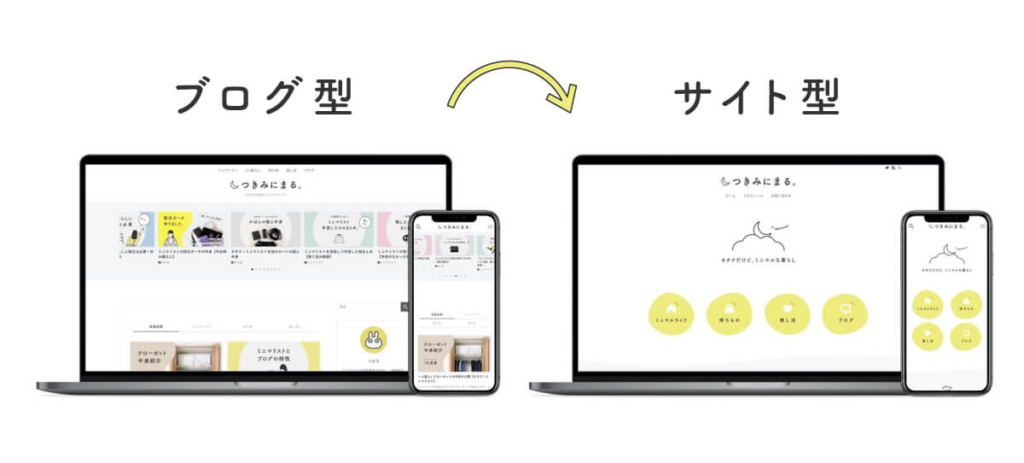
今までのトップページは、新着記事が投稿順に並ぶ「ブログ型」。
SWELLに移行した段階で自動的に作られるので、これまでずっと「ブログ型」のままにしていました。
【旧】ブログ型トップページ


一方、カテゴリーごとに情報を整理したトップページが「サイト型」。
【新】サイト型トップページ


どんなブログか一目で判断でき、目的の記事を探しやすくしたサイトデザインです。
サイト型にしたいと思った理由
- オリジナリティのあるブログにしたい
- SWELLなら簡単にサイト型にできる
きっかけは、さとしんさん(@__satoshin)が運営している「SWELLサイト集」。


当ブログも掲載していただきました。そして、ずら〜っと並ぶトップページを見てふと思ったことが…
ブログ型のトップページだと印象がかぶるなぁ…サイト型は個性があっていいなぁ…
そんなわけでサイト型にしたい思いに火がつき、リニューアルすることにしました。
SWELL
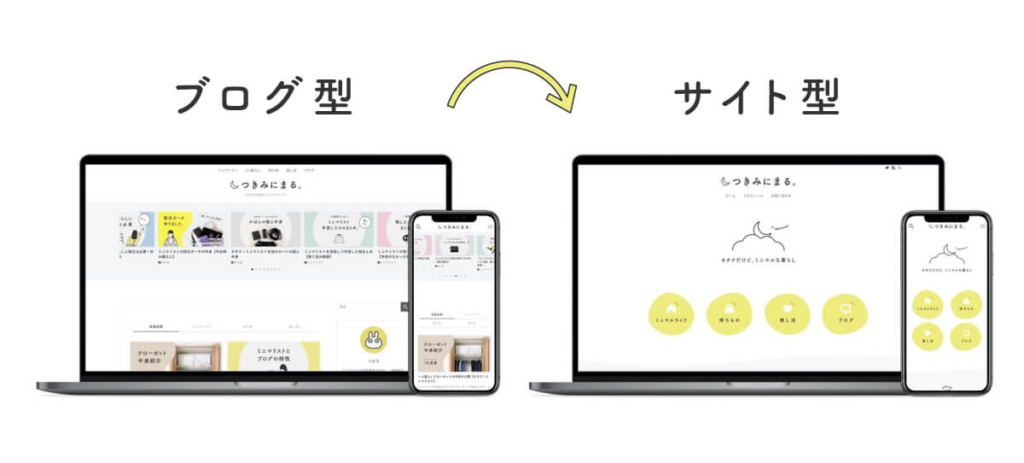
\デザインも思い切りリニューアル/


PCもスマホも一目瞭然、まるで印象が変わりました!
どのようにサイト型に変更したのか?具体的に解説していきたいと思います。
\簡単にカスタマイズできる/
SWELLサイト型トップページ全体の構成
まずはじめに、全体の構成を解説していきます。
トップページの構成






大きく8箇所のエリアを作成します
- メインビジュアル
- カテゴリー
- ピックアップ
- 新着記事
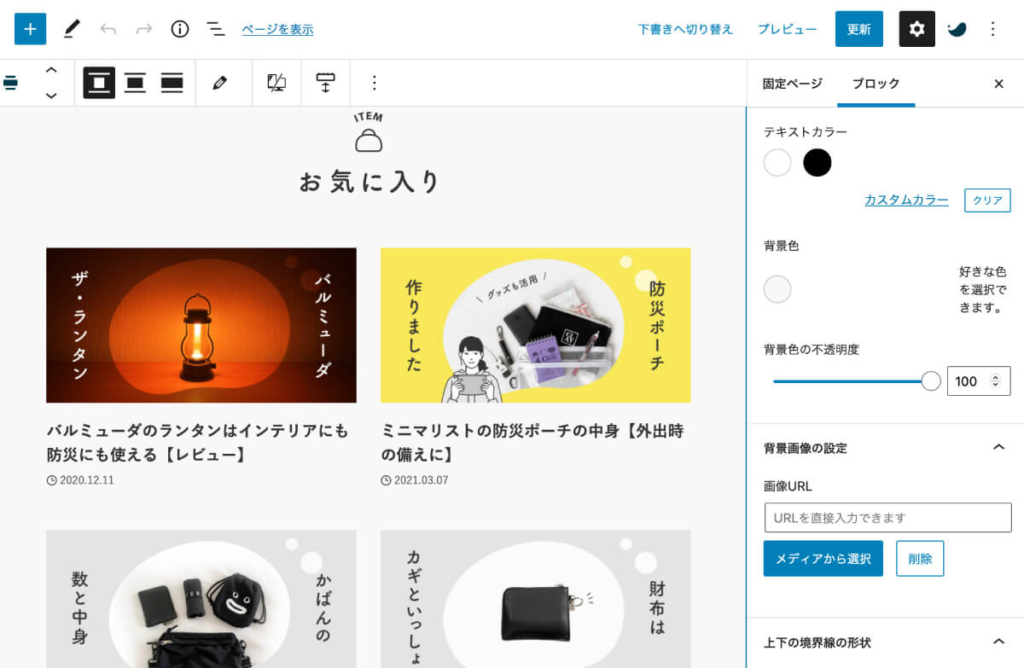
- お気に入り
- お部屋
- SWELL
- プロフィール
メインビジュアルはカスタマイザーから設定。他のエリアは固定ページを作成し、フルワイドブロック
設定自体はとても簡単、時間をかけたのは素材作り…!各エリアの制作過程を順番に紹介します。
【サイト型デザイン制作】メインビジュアル


トップページの印象を大きく変えるのが、メインビジュアル。
無くても大丈夫な部分ですが、オリジナリティを出したかったので作ることにしました。
ブログのコンセプトからビジュアルをイメージする


どんなデザインにするか?まずはブログのコンセプトからイメージしてみることに。
当ブログは「オタクだけどミニマルに暮らしたい」というのがメインテーマ。
洗練されたミニマリストのイメージではなく、シンプルだけど遊び心を取り入れたデザインにするのが課題です。
【案①】丘の上の家→ボツ


最初に描いたのは家のイラスト。暮らしをつくる(えがく)イメージで、丘の延長線上にペンを入れました。
→実際に設定してサイトを確認したところ、全体のバランスが難しくてボツ。
【案②】雲の家→ボツ


次に考えたのは月から連想した「雲の家」のイメージ。ドラえもんの映画「雲の王国」を思い出しながら作りました。笑
→何か物足りなさを感じたのでボツ。
【案③】月と雲→決定


ブログ名の月を組み合わせた方がしっくりくるかも?ということで着地したデザイン。
「Welcome!」の文字を入れることで月に動きがでて遊び心も出せた気がします。
もはや自己満の世界です。
【失敗談】メインビジュアルのサイズ調整
実は難しいのがPCよりスマホのサイズ調整。
プレビューでも自分のiPhone12でも表示されているのに、iPhoneSEで見ると文字が切れていることが発覚。(フォロワーさんの指摘で気づきました)
機種によって見え方が異なるので、注意が必要です。
カスタマイザー>メインビジュアルの高さ数値を調整することで解決しました。
【サイト型デザイン制作】カテゴリーバナー


お次はメインビジュアル下のカテゴリー作り。
ピックアップバナー
【案①】ドア→ボツ


ドアから部屋に入っていくイメージで作った最初の案。
→クリックしてもらうのが目的のバナーなのに、なんか分かりにくいかも…ボツ!
【案②】吹きだしイラスト→ボツ


アイキャッチ感覚で作った画像。
→カテゴリーバナーっぽくないのでボツ。
※こちらの案は別の素材として活用することにしました。(後述で解説)
【案③】シンプル→ボツ


バナーっぽくなりました。シンプルでこれでもいいかな〜と思ったのですが、、、
→メインビジュアルの下に入れるとちょっと固い感じになってしまう…ボツ!
そろそろ「ブログ書け」という声が聞こえてきそうな迷走ぶり。
【案④】流体シェイプ→決定


ゆるっと可愛い流体シェイプにしてみました!
なめらかな曲線で描く図形。四角や正円と違ってやわらかい自由な雰囲気を演出することができます。


ブログ名「つきみにまる。」に「まる」が入っていたり、「オタクだけどミニマリスト」という型に囚われないイメージに合いそうな気がしました。
SWELLは次々に便利な機能がアップデートされるから本当に使いやすい!
公式サイトで設定を確認できます
【サイト型デザイン制作】各エリアの見出し
サイト内の雰囲気を統一したかったので、見出しの画像を作りました。


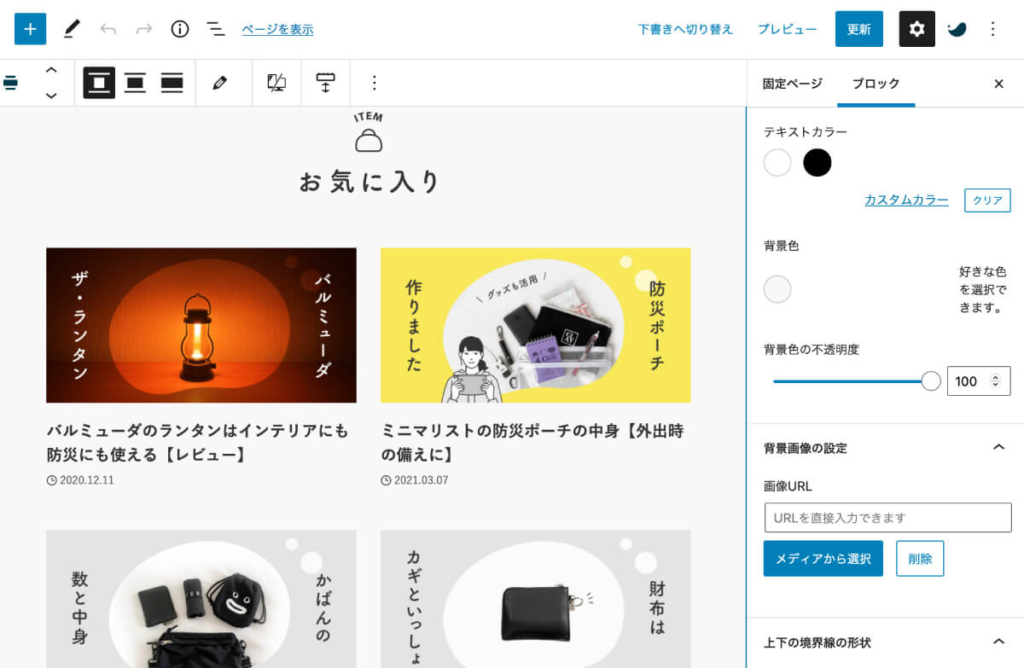
【サイト型デザイン制作】各エリアの画像


投稿リストの前に入れる画像を作成しました。カテゴリーバナーのボツ案を少々アレンジしたものです。
漫画大好きオタクなので、吹き出し風にアレンジしました。
やりたいようにやってみるスタンス。
【サイト型デザイン制作】素材完成後、固定ページで更新


素材が完成したら、固定ページ→新規作成してカスタマイズしていきます。
新記事を作る感覚でスイスイできてしまうので、好みのレイアウトにアレンジしていきましょう。
記事がある程度増えてきたら、随時カテゴリーを整理してカスタマイズしていくのがおすすめです。
サイト型デザインを作る上で参考にしたもの


デザインに関しては、企業サイトを見ることを強くおすすめします。
当たり前ですが、やっぱりプロは違う…。見てるだけで楽しくなるオシャレなサイトが世の中にはたくさんあることに気づかされます。
参考サイト集


設定に関してはSWELL公式サイトや同じテーマを使っている人、デザインは企業サイト、という感じで参考にしました。
もちろんパクリはNGです。吸収して自分なりに工夫することが大事。
サイト型にした結果


デザインにこだわってしまった結果、時間が溶けまくりました、、、正解がないから難しい。
ただ、念願のサイト型にしたことでブログのモチベーションが爆上がり!
サイト型にして良かったこと
- オリジナリティを出せたことでブログに愛着が湧いた
- トップページを見てくれる人が増えた
- アクセス数が伸びた
サイト型への変更を考えている方、オシャレなブログが作りたい方、ちょっとしたヒントになれば幸いです。
せっかく苦労して立ち上げたブログ。楽しんで続けていきましょう!
\簡単にサイト型デザインが作れる/
SWELLレビュー記事


使用しているデザインツール